We are happy to see that you are using our Copy Anything to Clipboard a FREE WordPress plugin.
The plugin provides the feature to copy the text, blockquote, code, or even HTML into the clipboard.
So, Without wasting time let’s see how to use it.
Copy Anything to Clipboard plugin provides multiple ways to copy the content.
So, You can choose the way as per your content type.
Below is the list of all those ways:
Way 1 – Copy with Shortcode Way 1 – Copy with Shortcode
Shortcode is the easiest way to start with.
You just need to use the [copy] shortcode.
If you are aware of shortcodes then don’t worry.
Just use the same as I share in the below example:
Example 1: Copy Same Display Text in Clipboard Example 1: Copy Same Display Text in Clipboard
I have the below text:
The zoom meeting is scheduled on data 15 November 2022 please note down it.
I want to allow my students to copy the scheduled date which is 15 November 2022 into the clipboard.
So, To achieve it use the shortcode as:
The zoom meeting is scheduled on data [copy]15 November 2022[/copy] please note down it.
Here, I have just wrapped the shortcode to the date 15 November 2022.
See below LIVE example text:
“The zoom meeting is scheduled on data 15 November 2022 please note down it.”
Here,
In the above paragraph, Just click on 15 November 2022 which will copy to the clipboard.
Example 2: Copy Different Text than Display Text in Clipboard Example 2: Copy Different Text than Display Text in Clipboard
In the above example, we copy the date on click on itself.
Sometimes we want to show different text and copy different text to the clipboard.
E.g.
Hello Students, Please save the next meeting link https://meet.google.com/_meet/mbz-zncr-efk?ijlm=1659873953647&adhoc=1&hs=187 for next meeting.
Here,
I can show different text for the link and when students click on that text the link will copy to the clipboard.
To achieve this, I will add the shortcode as below:
Hello Students, Please save the next meeting link [copy content="https://meet.google.com/_meet/mbz-zncr-efk?ijlm=1659873953647&adhoc=1&hs=187"]Click to Copy Link[/copy] for next meeting.
With this students can click on the Click to Copy Link text and copy the Google Meet link to the clipboard.
See LIVE example:
Hello Students,
Please save the next meeting link Click to Copy Link for next meeting.
In the above paragraph, Just click on the Click to Copy Link text.
Enough?
Nope,
The shortcode has more powerful features as:
Shortcode Parameters Shortcode Parameters
copied-text
After copying, we see the text “Copied to Clipboard“. We can change it by adding copied-text as a parameter.
[copy copied-text="Yup! Copied"]Hello World[/copy]
Here, I have added the text Yup! Copied so when I click on the text I see this text.
See below LIVE example:
Hello Worldtag
When we use the shortcode then it’s displayed in the <span> tag.
If you want to show it in <a> the anchor tag. Or, as a link then use it as below:
[copy tag="a"]Hello World[/copy]
Here, I have added the tag as a. So, We can see the text in the link.
See below LIVE example:
Hello WorldAnother example,
Same as a link, If you want to show the text into the button then just add the tag as a button.
[copy tag="button"]Hello World[/copy]
Here, I have added the tag as a button. So, We can see the text in the link.
See below LIVE example:
Way 2 – Copy with Target Way 2 – Copy with Target
This is the most useful way and is mostly used by a lot of users with this plugin.
With the help of target, you can copy any text from any HTML tag.
Most users use this feature for blockquote.
So, Let’s see how to copy the block quote content into the clipboard.
Use Case 1: How to add the copy button to Blockquote Use Case 1: How to add the copy button to Blockquote
Suppose below is the text which, I want to allow the user to copy to the clipboard.
<blockquote> “If life were predictable it would cease to be life, and be without flavor.” – Eleanor Roosevelt </blockquote>
To add a copy button
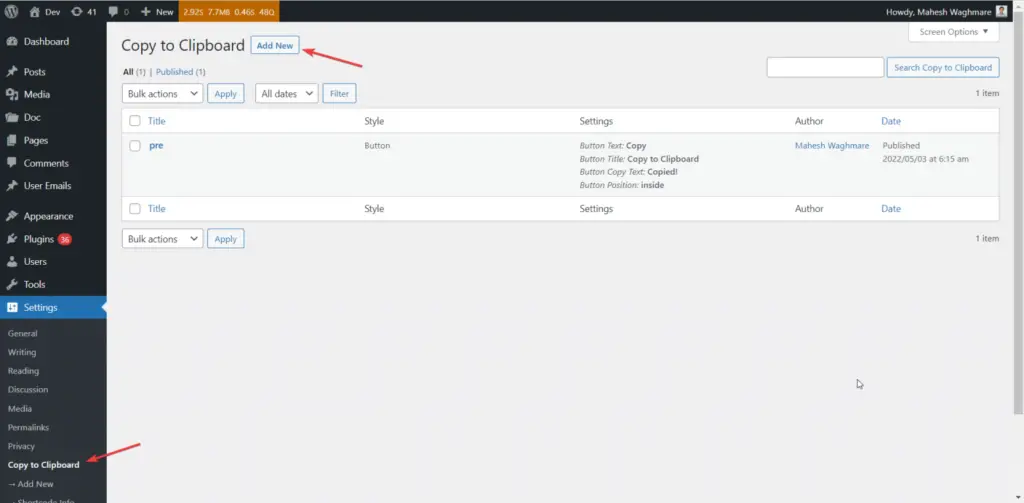
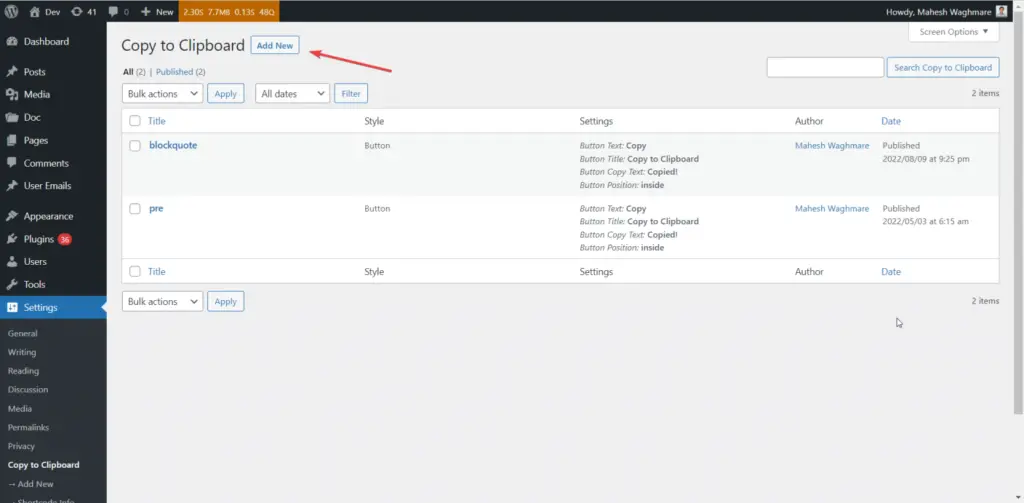
Step 1 – Go to “Copy to Clipboard”
Step 2 – Click on the “Add New” button
See the below screenshot for reference:

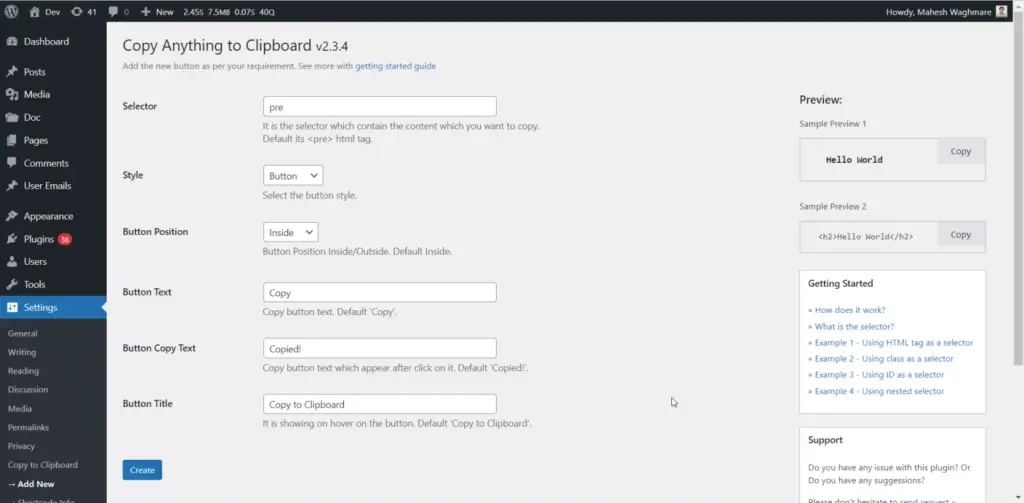
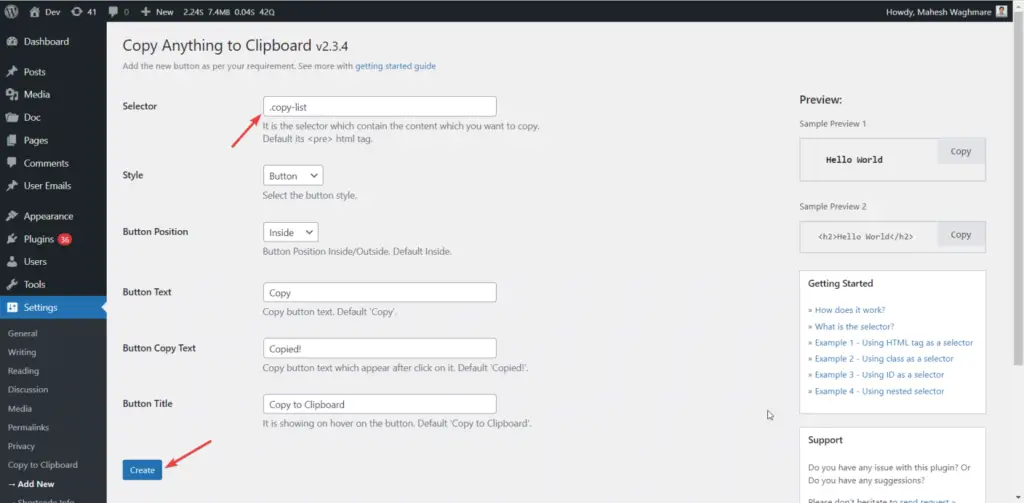
You’ll see the screen something as below:

Now, Just do:
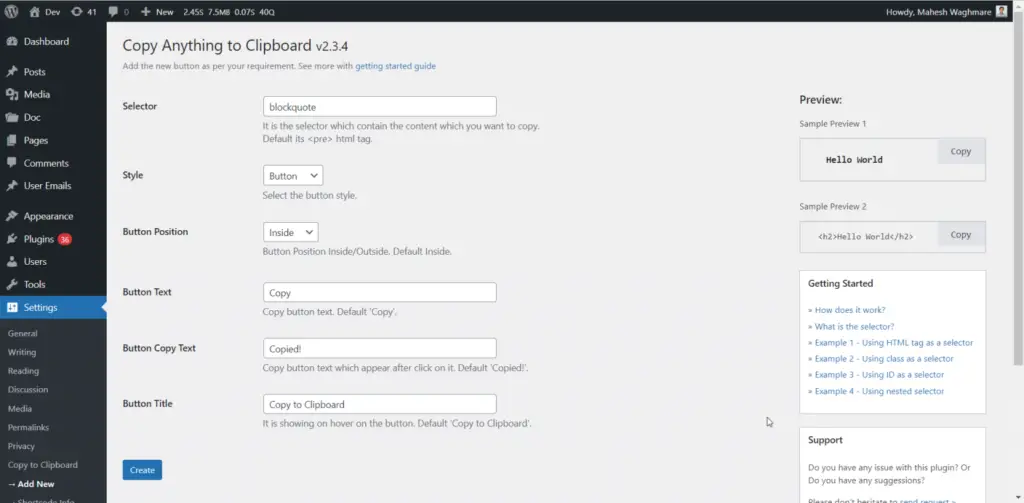
Step 1 – Add the selector as a blockquote
Step 2 – Click on “Create”
E.g.

DONE!
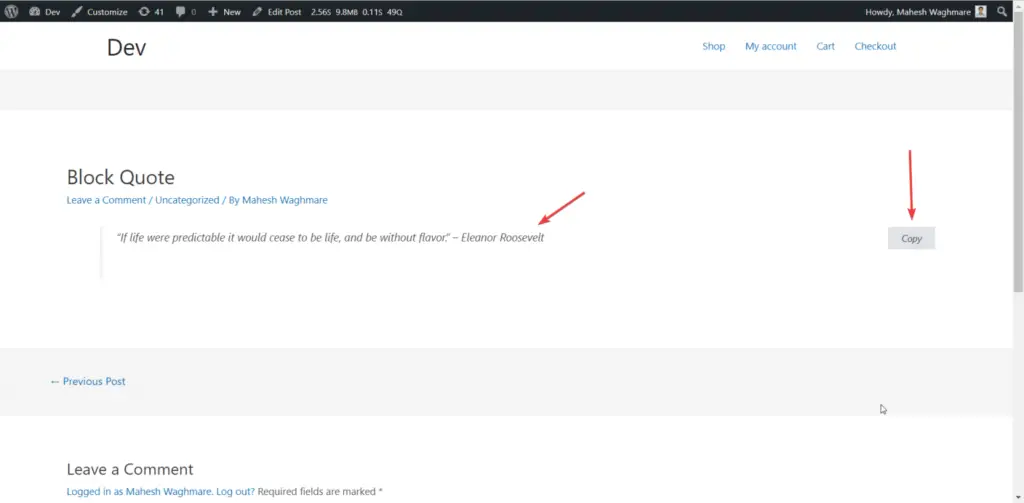
That’s it. You don’t need to do anything. If you visit the blockquote you’ll see something as below:

The Copy button is automatically displayed to you.
Just click on it. The Blockquote text is copied to the clipboard.
See the LIVE example below:
“If life were predictable it would cease to be life, and be without flavor.”
– Eleanor Roosevelt
Use Case 2: How to add the copy button to Code Snippet Use Case 2: How to add the copy button to Code Snippet
Another usage of Copy Anything to Clipboard is by copying the code snippets.
E.g.
<?php
echo 'Hello World';
?>
Above is the sample PHP code snippet in which I want to add the copy button.
Now, See how to do it.
Step 1 – Click on “Add new”

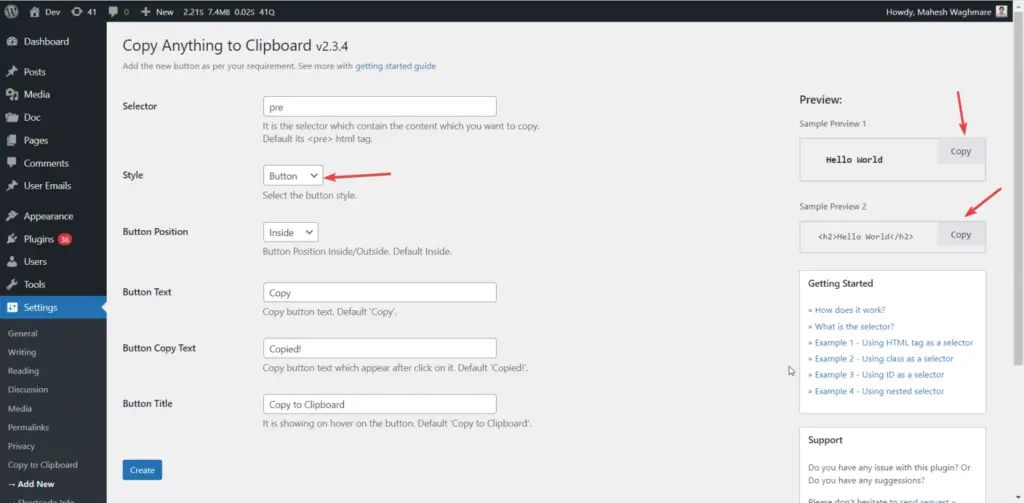
Step 2 – Add the pre tag as selector
Step 3 – Select the button style

Here,
We can see the button style and the live preview.
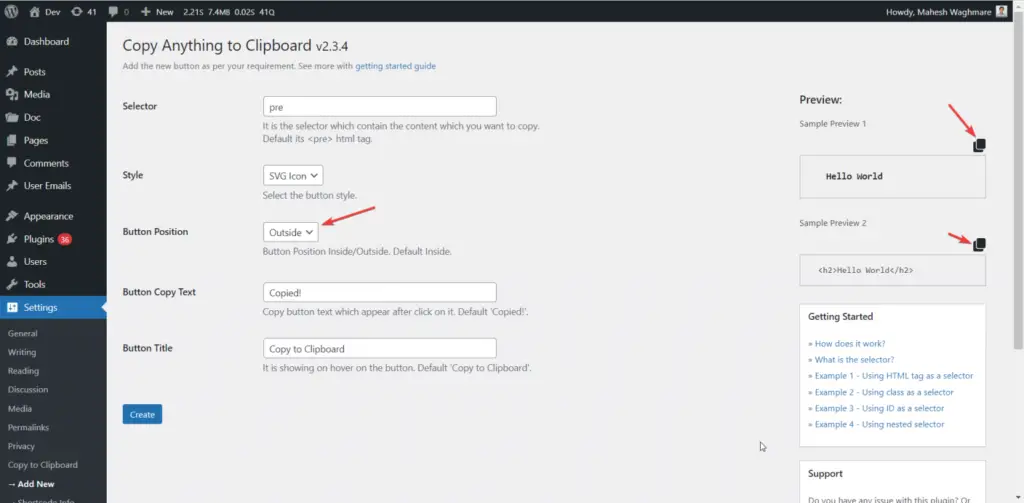
You can change the site with SVG icon as:

Now, Click on create.
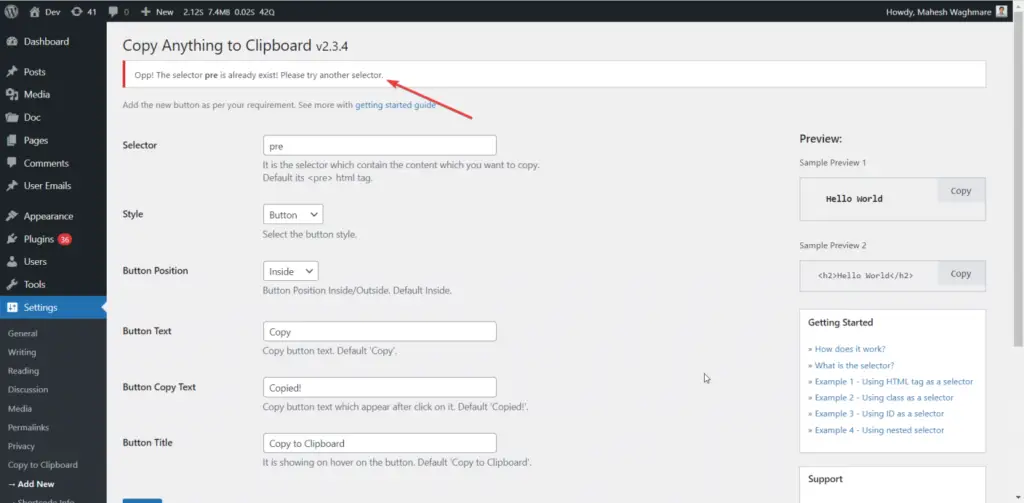
NOTE: You may see something below error. It’s basically you have the same selector created before. Just change the selector.

Finally, click on Create
You’ll see the screen below:

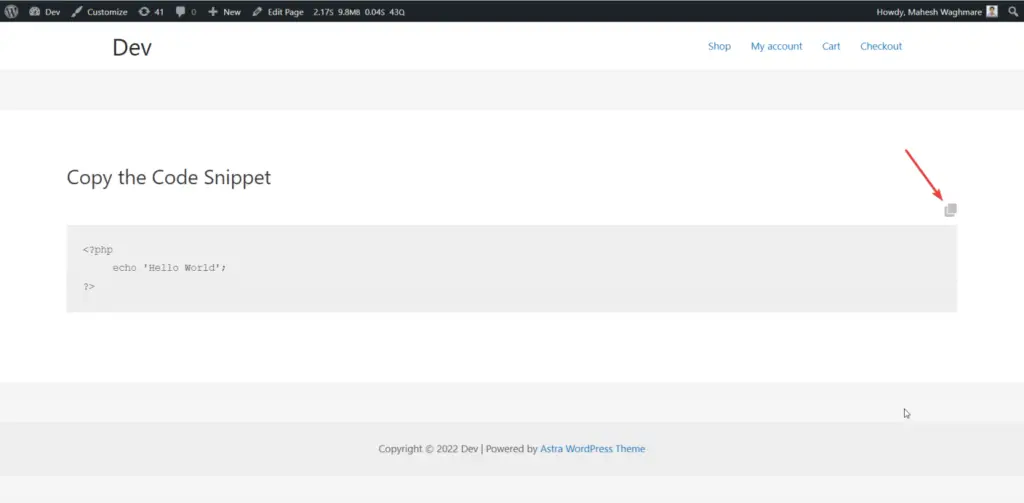
On click on the SVG icon, the code is copied to the clipboard.
See below LIVE example
<?php
echo 'Hello World';
?>
Use Case 3: How to add the copy button to HTML list Use Case 3: How to add the copy button to HTML list
Some users request the feature to copy the HTML list.
E.g.
<ul>
<li>Chapter 1 Real Numbers.</li>
<li>Chapter 2 Polynomials.</li>
<li>Chapter 3 Pair of Linear Equations in Two Variables.</li>
</ul>
Suppose you want to add the copy button to this list.
To do this, Follow below steps:
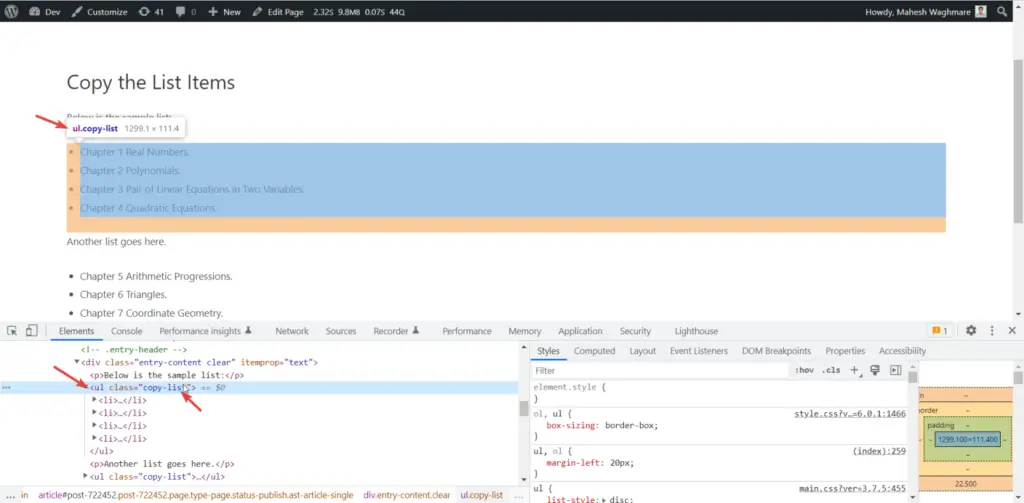
Step 1 – Click the class which exists for your ul or li HTML tag as:

Here, We can see the class copy-list which exists for the ul tag.
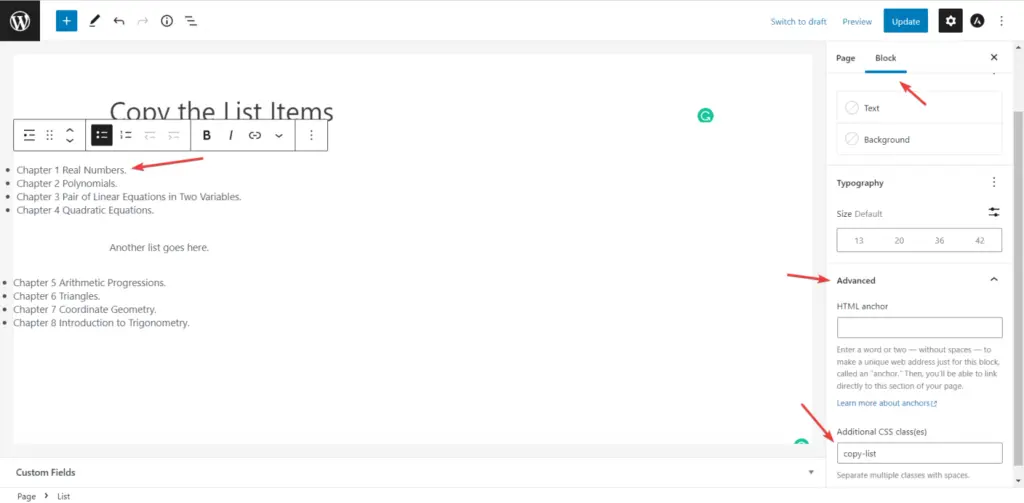
I am using Gutenberg and in Gutenberg editor, we can add a class manually from:

No matter which editor you are using.
You can use any editor e.g. Elementor, Gutenberg, Divi, or Beaver Builder.
Just check if the class or ID exists for that list.
Step 2 – Now, Click on “Add new”

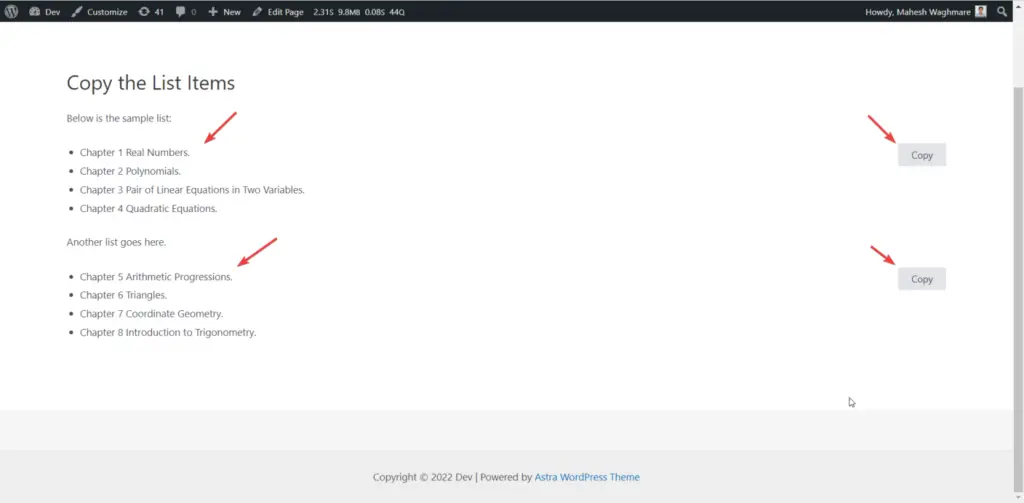
Now, You can see the copy button added to both list.
NOTE: I had added the same class to the two lists.

See below LIVE example:
- Chapter 1 Real Numbers.
- Chapter 2 Polynomials.
- Chapter 3 Pair of Linear Equations in Two Variables.
Other Customizations Other Customizations
Enough?
Nope, You can even do more customizations like:
- Change Copy button text
- Change Copied text
- Change Button Style
- etc.

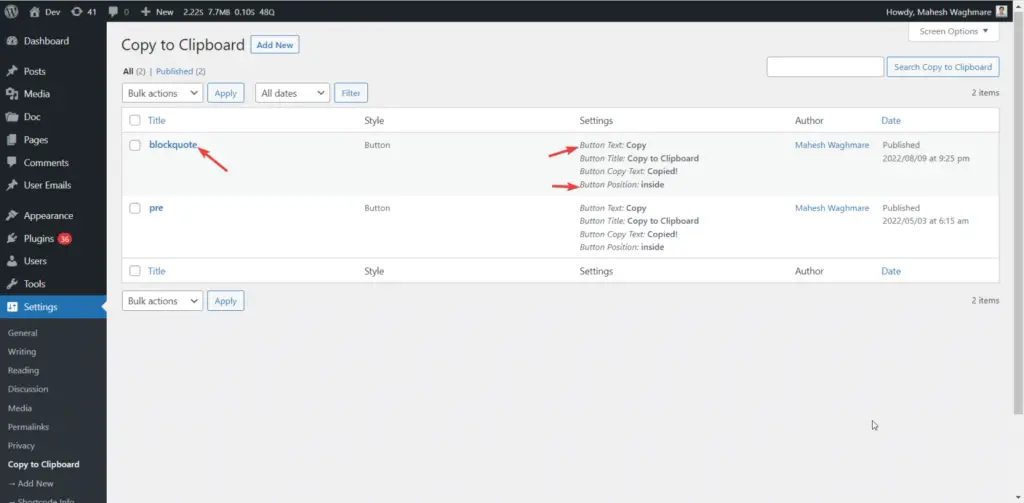
You can change the button text, Title Text, and even the button copied text too.
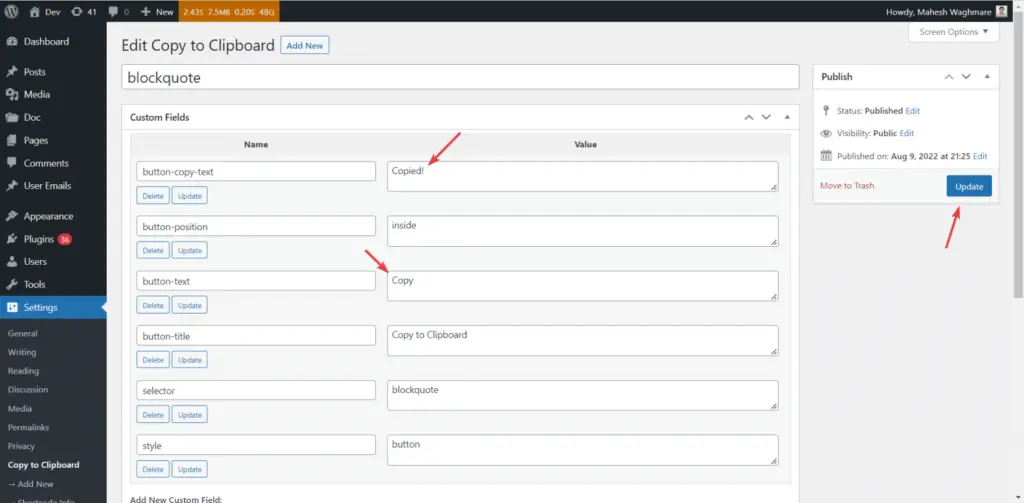
Just click on the edit button and change the values and click on Update.

How to Download? How to Download?
Simply scan the QR code below to go to the download page:




Hi. Great plugin. One issue I’m having is that it doesn’t allow me to edit a preset that I’ve already created. eg. https://snipboard.io/sm93dt.jpg
When I click the edit button, it just shows me the preset title. eg. https://snipboard.io/Ai2Urf.jpg
Hello Amin,
Thanks for sharing.
I’ll check it and update the plugin accordingly.
Hi. Great plugin. One issue I’m having is that it doesn’t allow me to edit a preset that I’ve already created. eg. https://snipboard.io/sm93dt.jpg
When I click the edit button, it just shows me the preset title. eg. https://snipboard.io/Ai2Urf.jpg
Hello Amin,
Thanks for sharing.
I’ll check it and update the plugin accordingly.
Hi. Great plugin. One issue I’m having is that it doesn’t allow me to edit a preset that I’ve already created. eg. https://snipboard.io/sm93dt.jpg
When I click the edit button, it just shows me the preset title. eg. https://snipboard.io/Ai2Urf.jpg
I did some more troubleshooting and found that there’s a conflict with ACF plugin. FYI.
Please share the details. So I’ll check it and implement such compatible as per the use case.
Hi. Great plugin. One issue I’m having is that it doesn’t allow me to edit a preset that I’ve already created. eg. https://snipboard.io/sm93dt.jpg
When I click the edit button, it just shows me the preset title. eg. https://snipboard.io/Ai2Urf.jpg
I did some more troubleshooting and found that there’s a conflict with ACF plugin. FYI.
Please share the details. So I’ll check it and implement such compatible as per the use case.
Hi, thanks for the plugin. how can I make it possible to copy the icon from the site?!
Ah! Apologise for the delay.
Can you please share the details of the page from which you want to copy the site icon.
Do you mean the site icon image?
Hi, thanks for the plugin. how can I make it possible to copy the icon from the site?!
Ah! Apologise for the delay.
Can you please share the details of the page from which you want to copy the site icon.
Do you mean the site icon image?
Hi, very nice plug in. Is there a way to copy the dynamic content that comes after a page load, that is an output of an other plugin?
Hi, very nice plug in. Is there a way to copy the dynamic content that comes after a page load, that is an output of an other plugin?
Hello! Question about using a short code.
Where can I change its button appearance?
Yes. You can simply change it with small CSS.
Can you please share the details of what kind of button you want to show?
I’ll provide you the custom CSS for such requirement.
Can you please share the details of the requirement?
Once I understand that I’ll reproduce such environment on my localhost and after checking let you know the solution.
Hello! Question about using a short code.
Where can I change its button appearance?
Yes. You can simply change it with small CSS.
Can you please share the details of what kind of button you want to show?
I’ll provide you the custom CSS for such requirement.
Can you please share the details of the requirement?
Once I understand that I’ll reproduce such environment on my localhost and after checking let you know the solution.
Hello, this is a nice plugin. Like many have asked here already, is there a way to copy formatting of the text? (i.e. paragraphs, bold print, bulleted lists, links, etc).
Hello, this is a nice plugin. Like many have asked here already, is there a way to copy formatting of the text? (i.e. paragraphs, bold print, bulleted lists, links, etc).
Hi! excellent plugin! Thank you very much!
I had a bug when using it on my store page (I use woocommerce for the store)
where the short description of the product, your plugin does not work.
Could you tell me how to get around this?
Hi! excellent plugin! Thank you very much!
I had a bug when using it on my store page (I use woocommerce for the store)
where the short description of the product, your plugin does not work.
Could you tell me how to get around this?
how have you added the # links at your headings in this article?
how have you added the # links at your headings in this article?
Hi
How can I change the font color in this shortcode, right now its showing as white, so is unreadable in my theme.
[copy content = “https://unblast.com/”]Click to Copy[/copy]
Can you please share the page where you have used it? Also the color which you want to change?
So I’ll provide some code with you.
Hi
How can I change the font color in this shortcode, right now its showing as white, so is unreadable in my theme.
[copy content = “https://unblast.com/”]Click to Copy[/copy]
Can you please share the page where you have used it? Also the color which you want to change?
So I’ll provide some code with you.
Hi,
Can you suggest i can use this plugin with avada theme builder to create a button to copy coupon codes?
Hi,
Can you suggest i can use this plugin with avada theme builder to create a button to copy coupon codes?
Hi Mahesh,
Great plugin. Just one question. Can I copy the text instead of the HTML to clipboard?
Yes. You can. Can you please share the details though email on mwaghmare7@gmail.com.
So I’ll check what you want to archive with the plugin.
Hi Mahesh,
Great plugin. Just one question. Can I copy the text instead of the HTML to clipboard?
Yes. You can. Can you please share the details though email on mwaghmare7@gmail.com.
So I’ll check what you want to archive with the plugin.
hello sir!
my wordpress have installed amp plugin , its suppressed javascript
Invalid script: copy-the-code.js
Invalid inline script
AMP does not allow the use of JS tags unless they are for loading AMP components, which are added automatically by the AMP plugin. For any page to be served as AMP, all invalid script tags must be removed from the page. Instead of custom or third-party JS, please consider using AMP components and functionality such as amp-bind and actions and events (as opposed to JS event handler attributes like onclick). Some custom JS can be added if encapsulated in the amp-script. Learn more about how AMP works.
If all invalid markup is “removed” the page will be served as AMP. However, the impact that the removal has on the page must be assessed to determine if the result is acceptable. If any invalid markup is “kept” then the page will not be served as AMP.
please help me. Thank you so much!
hello sir!
my wordpress have installed amp plugin , its suppressed javascript
Invalid script: copy-the-code.js
Invalid inline script
AMP does not allow the use of JS tags unless they are for loading AMP components, which are added automatically by the AMP plugin. For any page to be served as AMP, all invalid script tags must be removed from the page. Instead of custom or third-party JS, please consider using AMP components and functionality such as amp-bind and actions and events (as opposed to JS event handler attributes like onclick). Some custom JS can be added if encapsulated in the amp-script. Learn more about how AMP works.
If all invalid markup is “removed” the page will be served as AMP. However, the impact that the removal has on the page must be assessed to determine if the result is acceptable. If any invalid markup is “kept” then the page will not be served as AMP.
please help me. Thank you so much!
Hi, is it possible to add the button with a short code to another location? Right now it’s added on the same spot but I would like to add it manually.
Yes.
Please use the shortcode [copy_inline text="12345"]
Please share more details on email mwaghmare7@gmail.com so it’ll be good to do discussion with multiple threads.