In this article we are going to see how to capture website screenshot with command line interface.
We are going to see:
Introduction Introduction
Before writing about how to create a website screenshot of website with CLI command, I think, I need to share some background.
Recently, I was working on some project in which I need to set 1000+ web page screenshots and resize them and set as a featured featured image for the post.
In this article I’ll just share how to capture the website screenshot with the CLI command. I’ll create another article to share how I resized the screenshot and set the featured images in future articles.
Advertisement
Research Research
I have research about this and found some below tools.
After some research, I have tried all of the above tools and finally select the capture-website-cli because of it fulfill all my requirement and also create better screenshots.
Reasons to choose the capture-website-cli:
- We can set timeout while creating screenshot.
- We can set delay while creating screenshot.
- We can inject JS/CSS while creating screenshot.
- We can create full page screenshot.
- We can set emulate device.
- We can set authentication
- We can set PHP headers
- much more..
capture-website-cli internally use the Puppeteer (Chrome).
Advertisement
How to Install capture-website-cli? How to Install capture-website-cli?
- Create a folder e.g.
capture-website-cli - Open terminal and execute command:
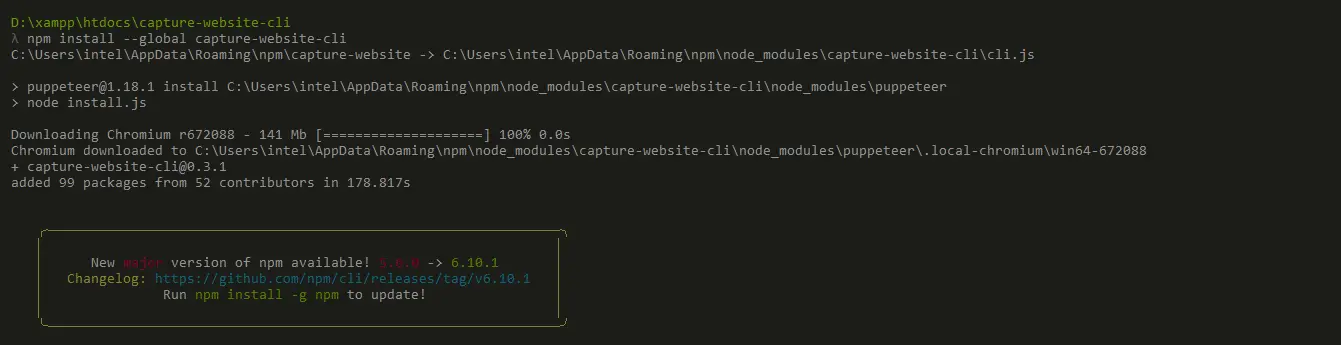
npm install --global capture-website-cli
After executing above command capture-website-cli install the Google Puppeteer.
You can see something similar like below screenshot:

To check it install successfully type below command:
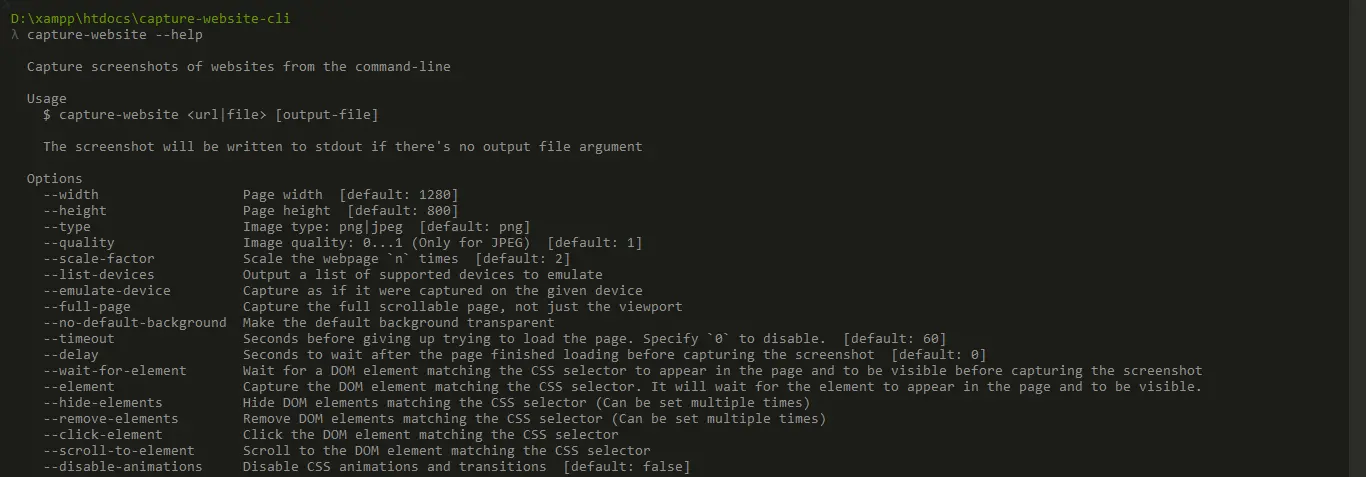
capture-website --help
After tying above command you can see like:

Advertisement
How to use capture-website-cli? How to use capture-website-cli?
To use the capture-website-cli is pretty simple. Just add the website url and the name of the image.
Syntax Syntax
The syntax of using capture-website-cli is pretty simple.
capture-website {Website} {image}
Advertisement
Examples Examples
For testing I have use the website wordpress.org
Example 1 Example 1
capture-website https://wordpress.org/ --output=wordpress.png
After executing above command the screenshot is generated like below:

Advertisement
Example 2 Example 2
This is very interesting example. See below command.
I just want to highlight the Inject feature in which we can inject our custom CSS & JS while creating the screenshot.
capture-website https://wordpress.org/ --output=wordpress-by-mahesh.png --script="script.js"
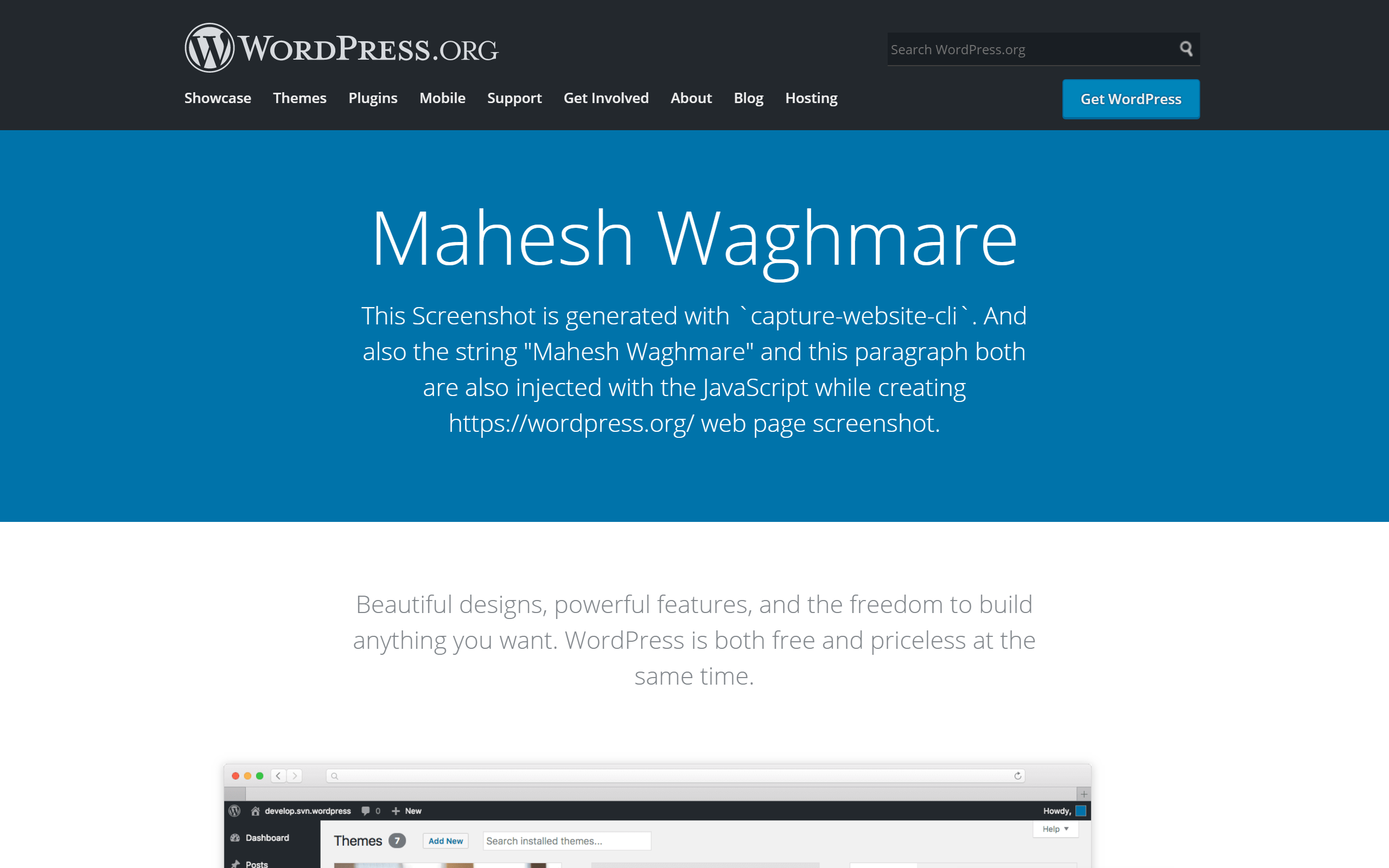
After executing the above command below screenshot is generated.

In above screenshot the string Mahesh Waghmare and This Screenshot is generated with 'capture-website-cli'. And also the string "Mahesh Waghmare" and this paragraph both are also injected with the JavaScript while creating https://wordpress.org/ web page screenshot.
Both are added though JS by injecting it with custom JS file while creating screenshot.
In above command the parameter --script is used. In which the script.js is set. And in this JS file I have write the below code:
Advertisement
Additional Parameters Additional Parameters
Don’t forget try below parameters too. These are interesting.
--widthPage width [default: 1280]-
--heightPage height [default: 800] -
--typeImage type: png|jpeg [default: png] -
--qualityImage quality: 0…1 (Only for JPEG) [default: 1] -
--scale-factorScale the webpagentimes [default: 2] -
--list-devicesOutput a list of supported devices to emulate -
--emulate-deviceCapture as if it were captured on the given device -
--full-pageCapture the full scrollable page, not just the viewport -
--no-default-backgroundMake the default background transparent -
--timeoutSeconds before giving up trying to load the page. Specify0to disable. [default: 60] -
--delaySeconds to wait after the page finished loading before capturing the screenshot [default: 0] -
--wait-for-elementWait for a DOM element matching the CSS selector to appear in the page and to be visible before capturing the screenshot -
--elementCapture the DOM element matching the CSS selector. It will wait for the element to appear in the page and to be visible. -
--hide-elementsHide DOM elements matching the CSS selector (Can be set multiple times) -
--remove-elementsRemove DOM elements matching the CSS selector (Can be set multiple times) -
--click-elementClick the DOM element matching the CSS selector -
--scroll-to-elementScroll to the DOM element matching the CSS selector -
--disable-animationsDisable CSS animations and transitions [default: false] -
--moduleInject a JavaScript module into the page. Can be inline code, absolute URL, and local file path with.jsextension. (Can be set multiple times) -
--scriptSame as--module, but instead injects the code as a classic script -
--styleInject CSS styles into the page. Can be inline code, absolute URL, and local file path with.cssextension. (Can be set multiple times) -
--headerSet a custom HTTP header (Can be set multiple times) -
--user-agentSet the user agent -
--cookieSet a cookie (Can be set multiple times) -
--authenticationCredentials for HTTP authentication -
--debugShow the browser window to see what it’s doing -
--launch-optionsPuppeteer launch options as JSON -
--overwriteOverwrite the destination file if it exists
Advertisement
Conclusion Conclusion
Hope you enjoy this article. Try it yourself and let me know for any question. Some useful link:


