Minify CSS, JS is very common task for website load time optimization.
Read this tutorial to minify your CSS, JS, SASS, LESS files on windows by “Koala”.
Step:1 Download it from http://koala-app.com/
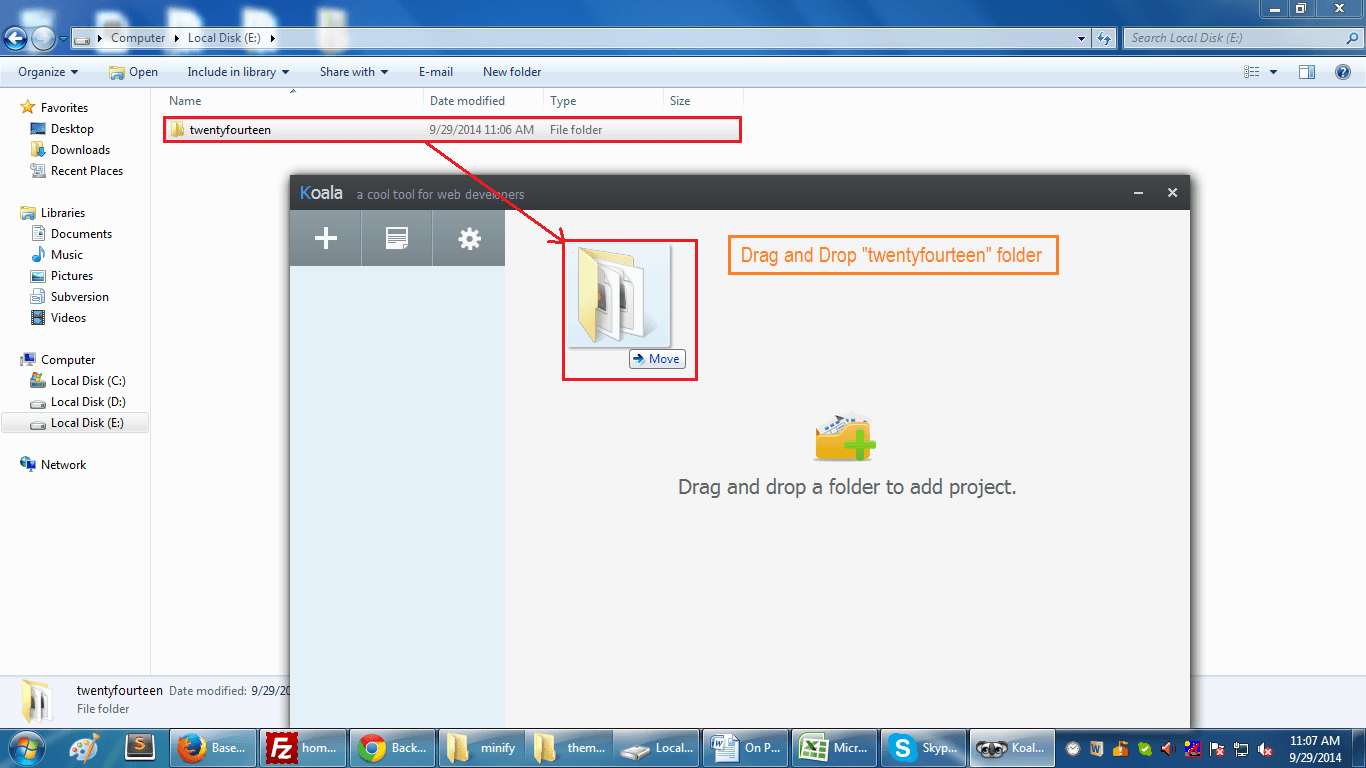
Step:2 Open Koala (Start->Koala->Koala.exe”) and drag and drop your working folder in Koala like this:

Step-3: Click “refresh” to see all CSS, JS, LESS, SASS files list

Step-4: Check “Original File” and “Compressed / Compressed File”. You can manually change it as per your requirement. Refer “Step-5” for this.

Step-5: Set “Output path” for compressed file.

Step-6: You can also check “Auto Compile” option to compile it at every single change.

Step-7: Set “Output path” for compressed file.




