ReactJS is a JavaScript library that is created by Facebook to build fast UI with virtual DOM.

We are going to learn:
Install Install
ReactJs provides the package “create-react-app” which create new React project.
I’m creating the new ReactJS project into the directory: c:\xampp\htdocs\
NOTE: By mistake I have type directory name the beginner as beginer. So just ignore this mistake.
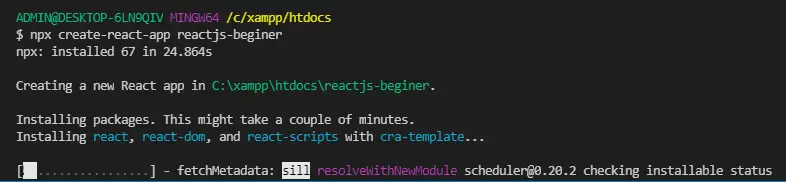
Okay. Now got to the htdocs directory and execute the command:
npx create-react-app reactjs-beginer

It takes some time depends on the internet connection.
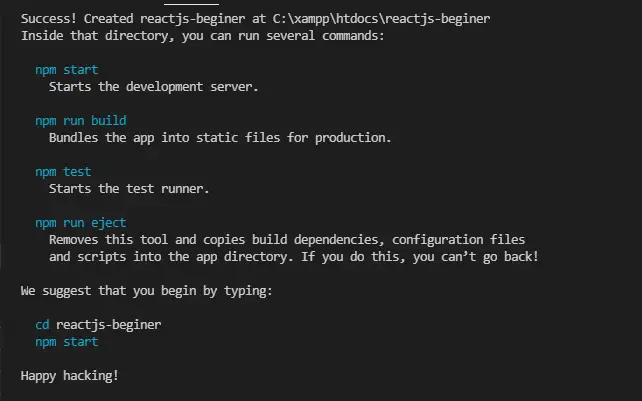
After successfully project setup you can see something similar message:

ReactJS provides self-explaining commands to get started after creating the app.
I’m sharing the same with additional screenshots for beginner.
Run Run
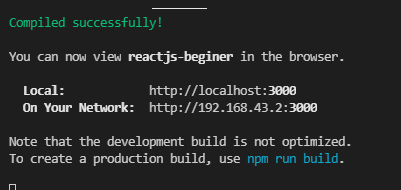
To start the React app simply execute npm start command. E.g.
npm start

Now, your browser will open with the link http://localhost:3000/
If browser not open then simply open the browser and navigate to link http://localhost:3000/
You can see the screen something like:

Edit Edit
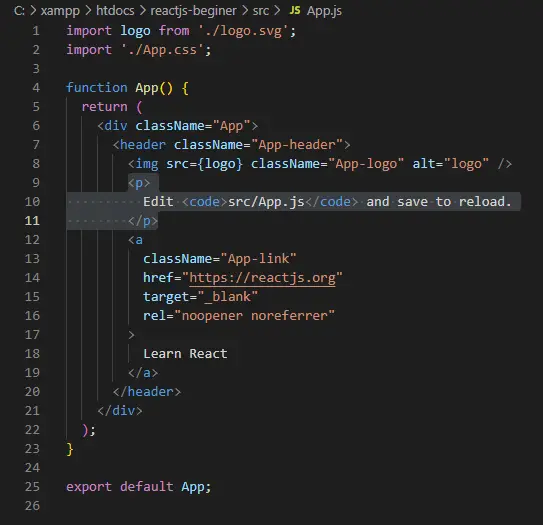
For testing lets edit the file src/App.js

Replace the :
<p> Edit <code>src/App.js</code> and save to reload. </p>
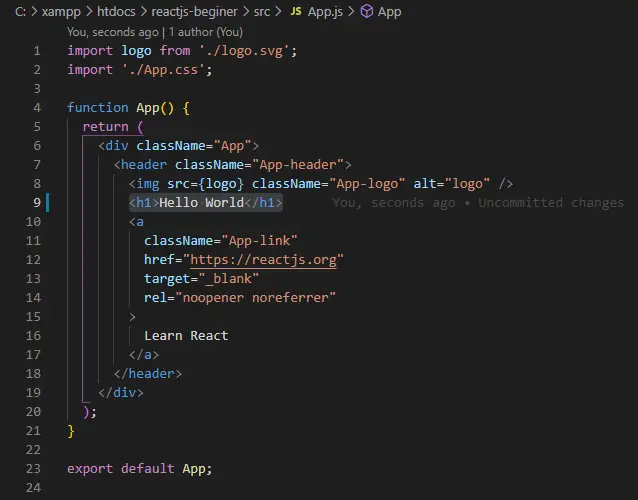
with:
<h1>Hello World</h1>

And then you notice that the browser automatically refresh and show the string Hello World.

Build Build
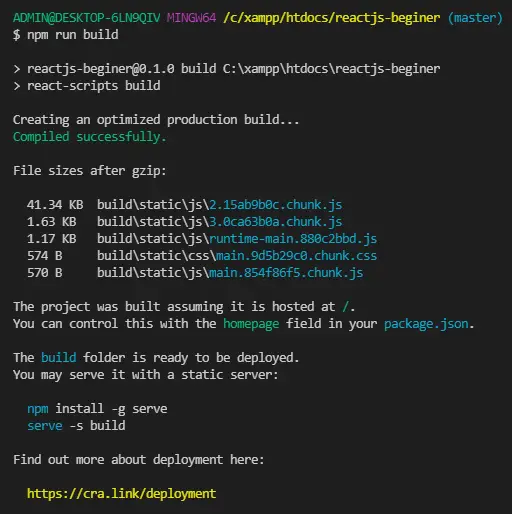
Now, Lets build our ReactJS project with npm run build command.
npm run build

Now, Our build HTML file build/index.html is ready.
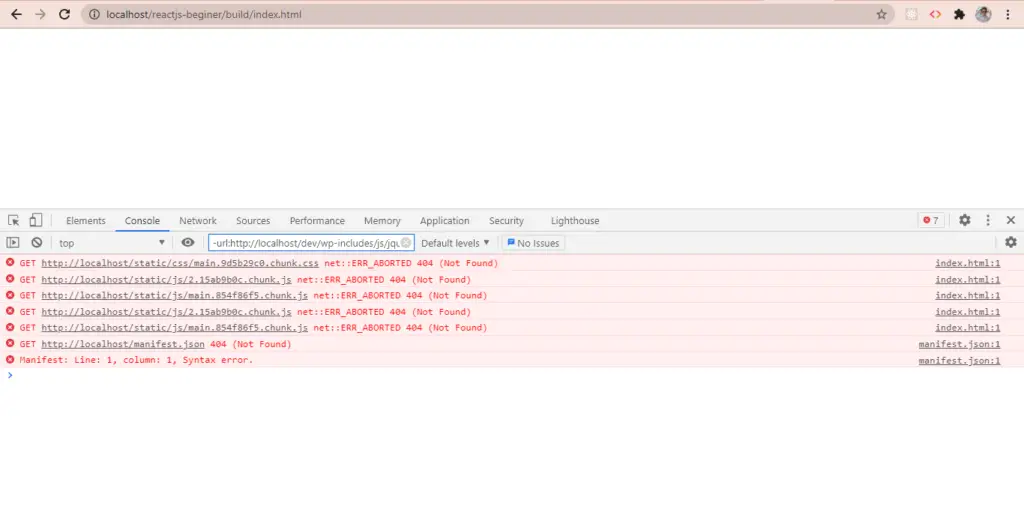
Lets see it with URL: http://localhost/reactjs-beginer/build/index.html
Here, We get below error:
GET http://localhost/static/css/main.9d5b29c0.chunk.css net::ERR_ABORTED 404 (Not Found) GET http://localhost/static/js/2.15ab9b0c.chunk.js net::ERR_ABORTED 404 (Not Found) GET http://localhost/static/js/main.854f86f5.chunk.js net::ERR_ABORTED 404 (Not Found) GET http://localhost/static/js/2.15ab9b0c.chunk.js net::ERR_ABORTED 404 (Not Found) GET http://localhost/static/js/main.854f86f5.chunk.js net::ERR_ABORTED 404 (Not Found) GET http://localhost/manifest.json 404 (Not Found) Manifest: Line: 1, column: 1, Syntax error.

This is because the build is expecting the relative URL as http://localhost/
So, Let’s deploy it on GitHub with gh-pages.
Pre-Deploy Pre-Deploy
To deploy the project on GitHub we need to create and setup the GitHub repo.
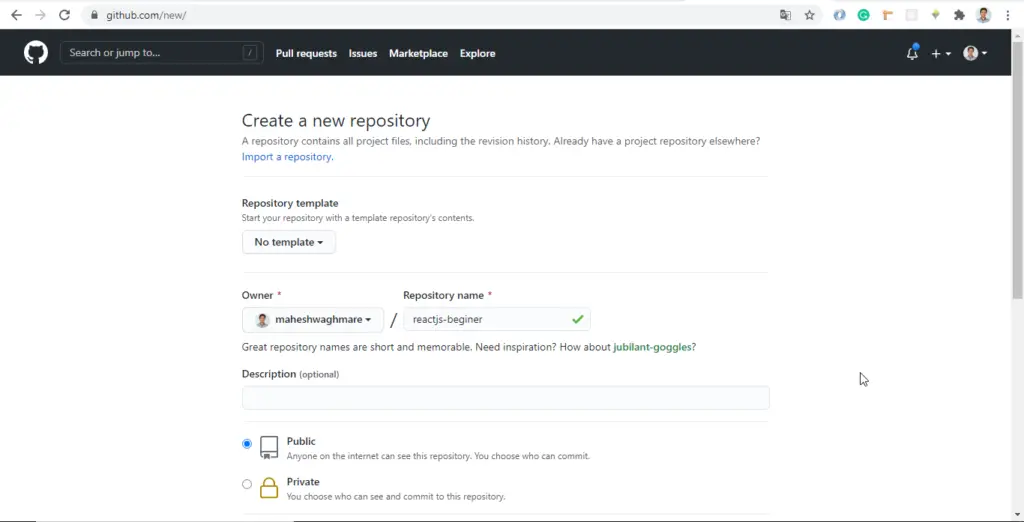
Let’s, Create project new project reactjs-beginer
Note: Skip the typo mistake. Also, Skip this step if you already have the repo.

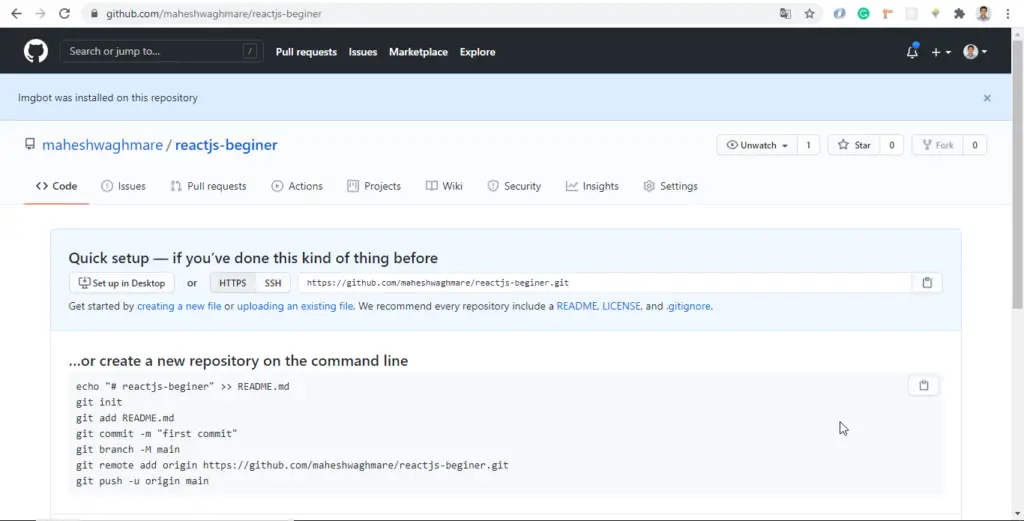
Created empty GitHub repo.

Now, Navigate to our ReactJS repository and execute below commands
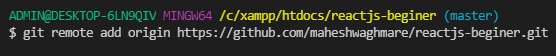
Command 1: Set remote origin with command git remote add origin https://github.com/maheshwaghmare/reactjs-beginer.git

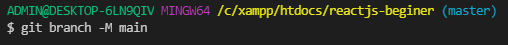
Command 2: Set main branch with command git branch -M main

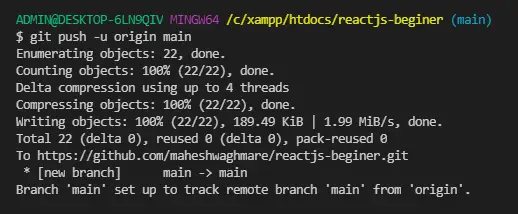
Command 3: Push main branch with command git push -u origin main

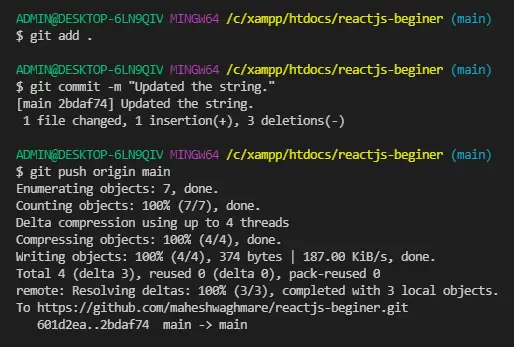
Now, Our GitHub repo contain our ReactJS code. But, We had modified the App.js file so lets save, commit, and push changes with below commands:
git add . git commit -m "Updated the string." git push origin main

Now, The repo contain the latest data with https://github.com/maheshwaghmare/reactjs-beginer

Deply Deply
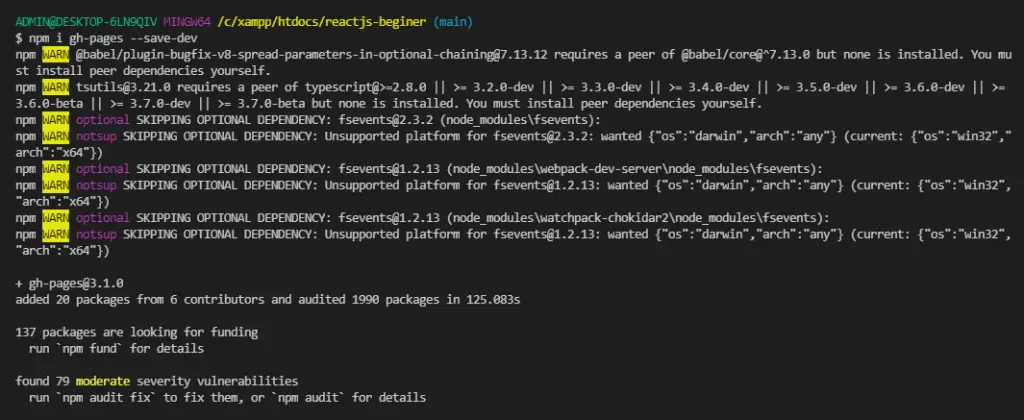
We are going to use package gh-pages to push our changes to GitHub.
npm i gh-pages --save-dev

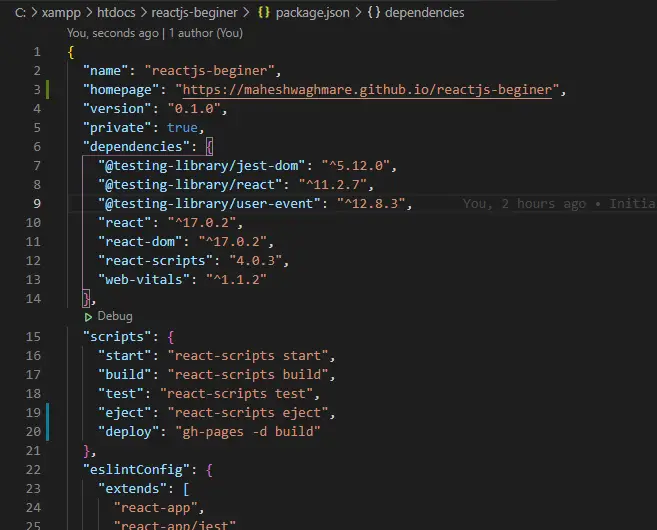
Now, We need to edit the package.json file and set homepage and deploy command to make it easy to deply the changes to GitHub.
Open package.json file and add do below changes:
"homepage": "https://maheshwaghmare.github.io/reactjs-beginer", ... "deploy": "gh-pages -d build"

Now, We are ready to go. Just execute below commands to build and deploy the ReactJS project on GitHub pages.
npm run build npm run deploy

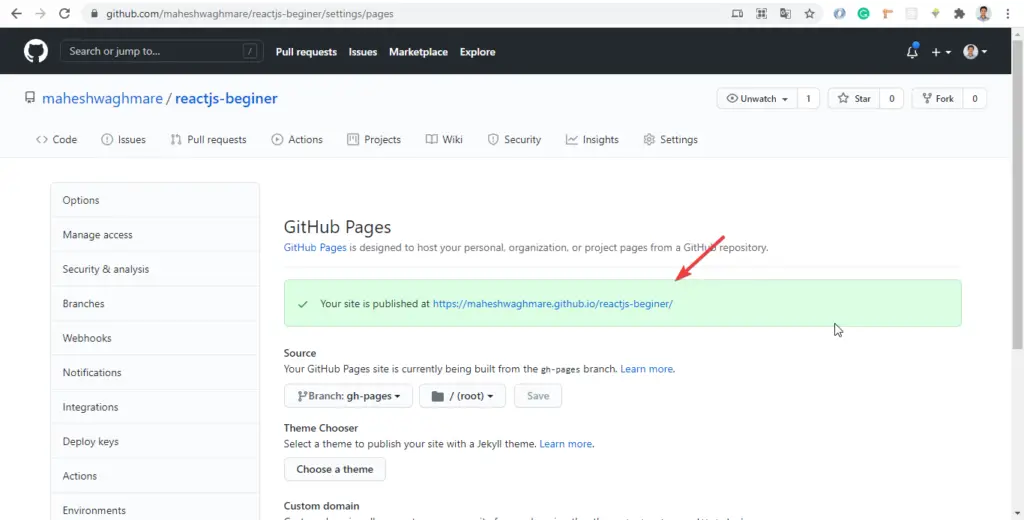
After deploy first confirm that you have set the gh-pages branch for the GitHub pages.
E.g. Visit https://github.com/maheshwaghmare/reactjs-beginer/settings/pages

Okay. So, We had deployed the project now lets visit https://maheshwaghmare.github.io/reactjs-beginer/
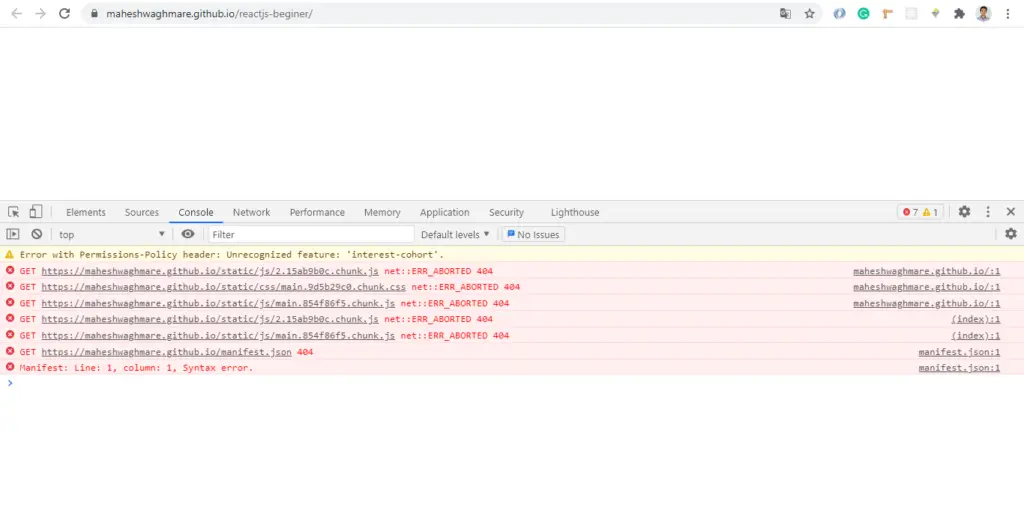
First time you may see below error:

Why?
Rarely it take some time to reflect the changes on GitHub pages. But don’t worry.
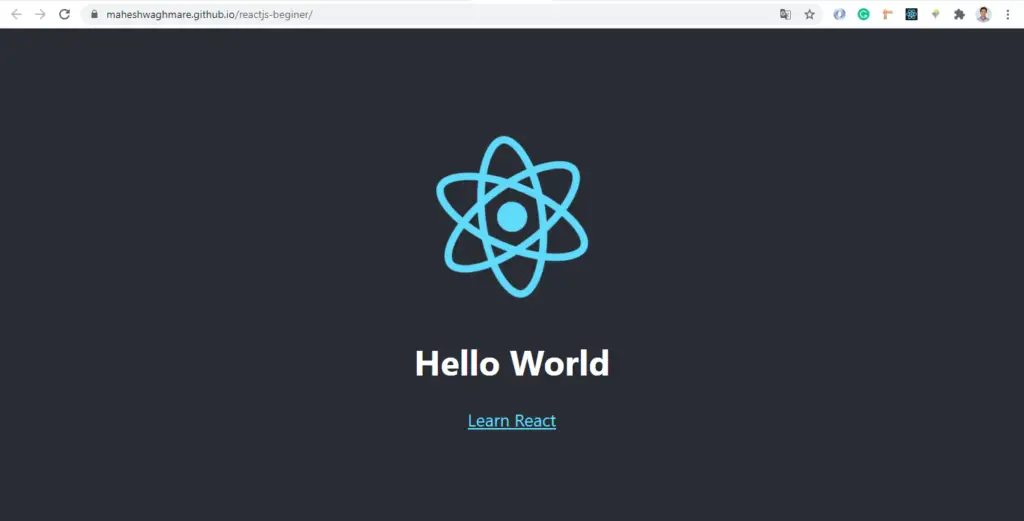
After few minutes you can see something below:

Great! We have successfully deploy the ReactJS application on GitHub pages.
You can fork or checkout the code from https://github.com/maheshwaghmare/reactjs-beginer/
Also, visit deployed page https://maheshwaghmare.github.io/reactjs-beginer/


