We are happy to see that you are using our Copy Anything to Clipboard a FREE WordPress plugin.
The plugin provides the feature to copy the text, blockquote, code, or even HTML into the clipboard.
So, Without wasting time let’s see how to use it.
Copy Anything to Clipboard plugin provides multiple ways to copy the content.
So, You can choose the way as per your content type.
Below is the list of all those ways:
Way 1 – Copy with Shortcode Way 1 – Copy with Shortcode
Shortcode is the easiest way to start with.
You just need to use the [copy] shortcode.
If you are aware of shortcodes then don’t worry.
Just use the same as I share in the below example:
Example 1: Copy Same Display Text in Clipboard Example 1: Copy Same Display Text in Clipboard
I have the below text:
The zoom meeting is scheduled on data 15 November 2022 please note down it.
I want to allow my students to copy the scheduled date which is 15 November 2022 into the clipboard.
So, To achieve it use the shortcode as:
The zoom meeting is scheduled on data [copy]15 November 2022[/copy] please note down it.
Here, I have just wrapped the shortcode to the date 15 November 2022.
See below LIVE example text:
“The zoom meeting is scheduled on data 15 November 2022 please note down it.”
Here,
In the above paragraph, Just click on 15 November 2022 which will copy to the clipboard.
Example 2: Copy Different Text than Display Text in Clipboard Example 2: Copy Different Text than Display Text in Clipboard
In the above example, we copy the date on click on itself.
Sometimes we want to show different text and copy different text to the clipboard.
E.g.
Hello Students, Please save the next meeting link https://meet.google.com/_meet/mbz-zncr-efk?ijlm=1659873953647&adhoc=1&hs=187 for next meeting.
Here,
I can show different text for the link and when students click on that text the link will copy to the clipboard.
To achieve this, I will add the shortcode as below:
Hello Students, Please save the next meeting link [copy content="https://meet.google.com/_meet/mbz-zncr-efk?ijlm=1659873953647&adhoc=1&hs=187"]Click to Copy Link[/copy] for next meeting.
With this students can click on the Click to Copy Link text and copy the Google Meet link to the clipboard.
See LIVE example:
Hello Students,
Please save the next meeting link Click to Copy Link for next meeting.
In the above paragraph, Just click on the Click to Copy Link text.
Enough?
Nope,
The shortcode has more powerful features as:
Shortcode Parameters Shortcode Parameters
copied-text
After copying, we see the text “Copied to Clipboard“. We can change it by adding copied-text as a parameter.
[copy copied-text="Yup! Copied"]Hello World[/copy]
Here, I have added the text Yup! Copied so when I click on the text I see this text.
See below LIVE example:
Hello Worldtag
When we use the shortcode then it’s displayed in the <span> tag.
If you want to show it in <a> the anchor tag. Or, as a link then use it as below:
[copy tag="a"]Hello World[/copy]
Here, I have added the tag as a. So, We can see the text in the link.
See below LIVE example:
Hello WorldAnother example,
Same as a link, If you want to show the text into the button then just add the tag as a button.
[copy tag="button"]Hello World[/copy]
Here, I have added the tag as a button. So, We can see the text in the link.
See below LIVE example:
Way 2 – Copy with Target Way 2 – Copy with Target
This is the most useful way and is mostly used by a lot of users with this plugin.
With the help of target, you can copy any text from any HTML tag.
Most users use this feature for blockquote.
So, Let’s see how to copy the block quote content into the clipboard.
Use Case 1: How to add the copy button to Blockquote Use Case 1: How to add the copy button to Blockquote
Suppose below is the text which, I want to allow the user to copy to the clipboard.
<blockquote> “If life were predictable it would cease to be life, and be without flavor.” – Eleanor Roosevelt </blockquote>
To add a copy button
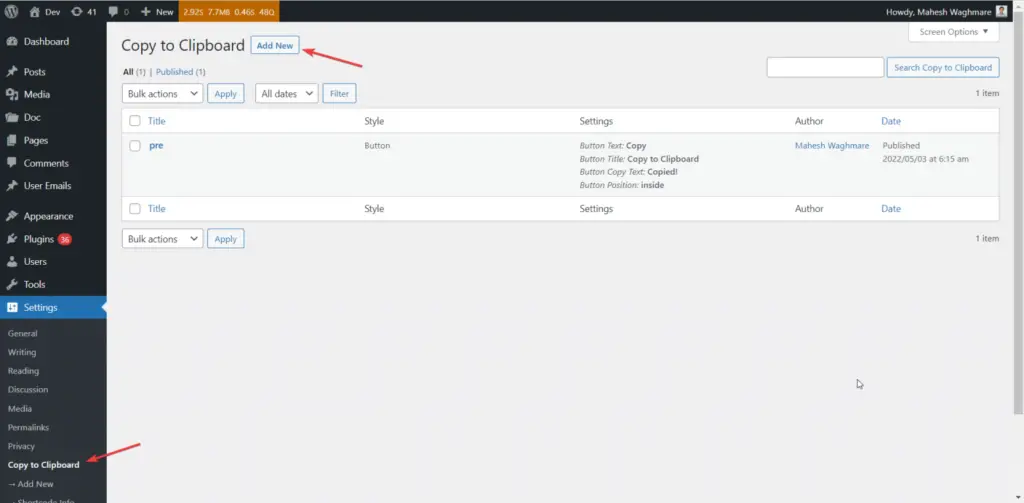
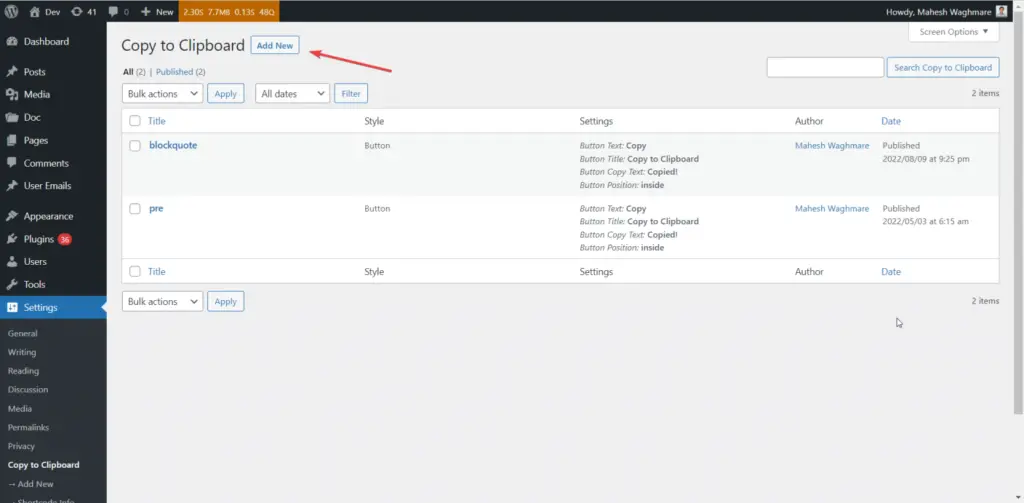
Step 1 – Go to “Copy to Clipboard”
Step 2 – Click on the “Add New” button
See the below screenshot for reference:

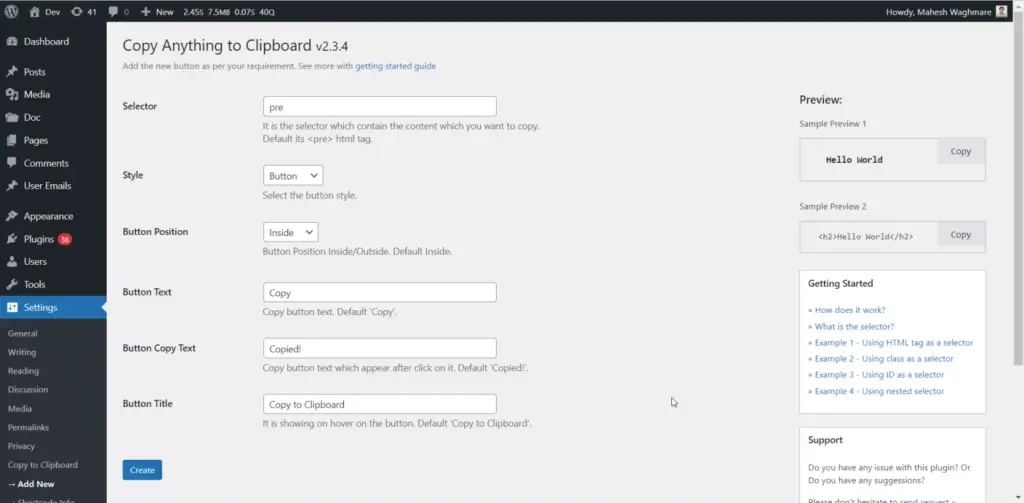
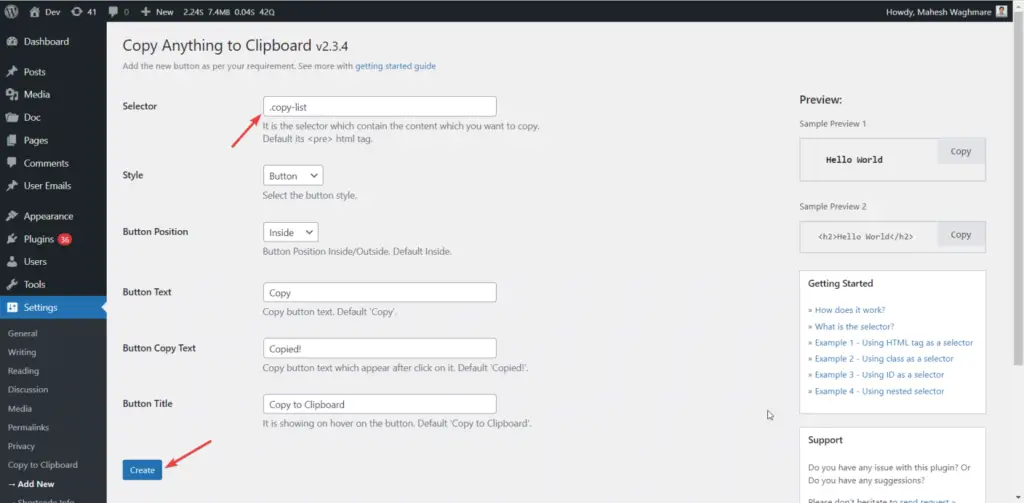
You’ll see the screen something as below:

Now, Just do:
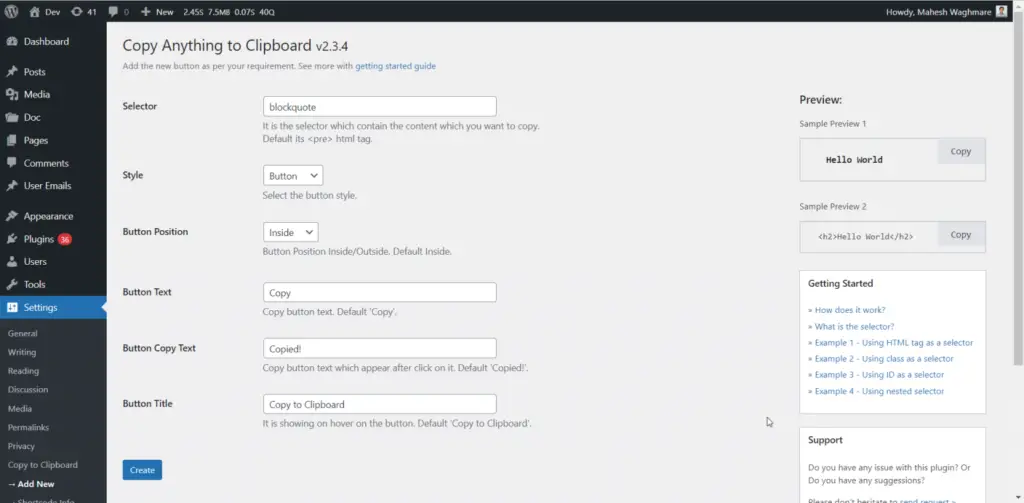
Step 1 – Add the selector as a blockquote
Step 2 – Click on “Create”
E.g.

DONE!
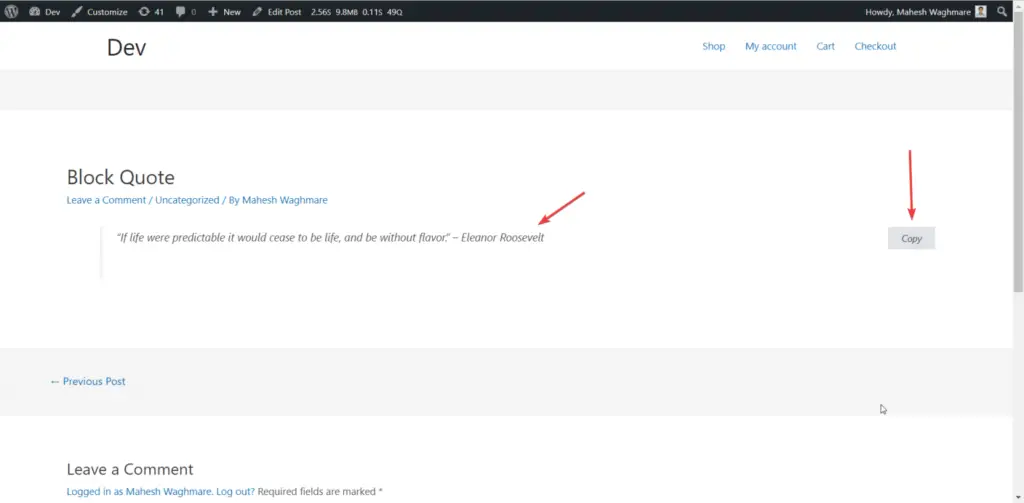
That’s it. You don’t need to do anything. If you visit the blockquote you’ll see something as below:

The Copy button is automatically displayed to you.
Just click on it. The Blockquote text is copied to the clipboard.
See the LIVE example below:
“If life were predictable it would cease to be life, and be without flavor.”
– Eleanor Roosevelt
Use Case 2: How to add the copy button to Code Snippet Use Case 2: How to add the copy button to Code Snippet
Another usage of Copy Anything to Clipboard is by copying the code snippets.
E.g.
<?php
echo 'Hello World';
?>
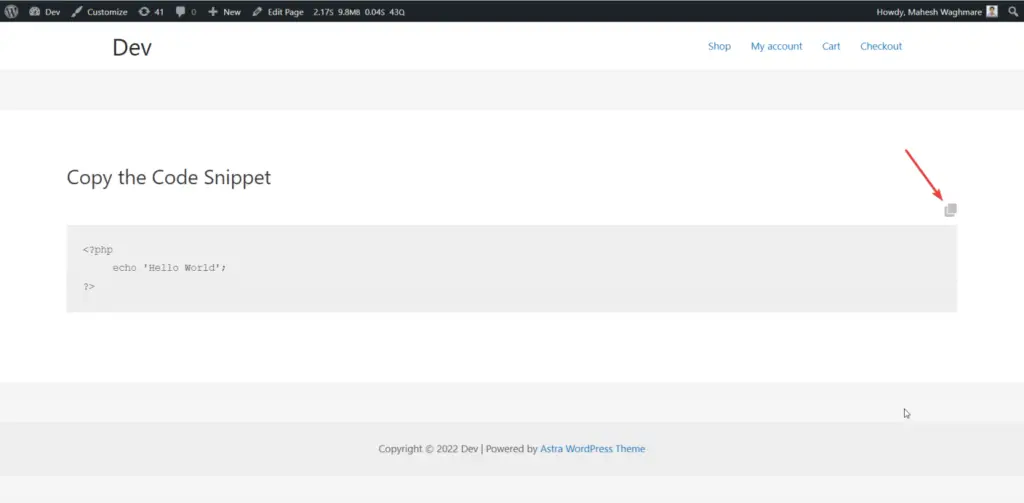
Above is the sample PHP code snippet in which I want to add the copy button.
Now, See how to do it.
Step 1 – Click on “Add new”

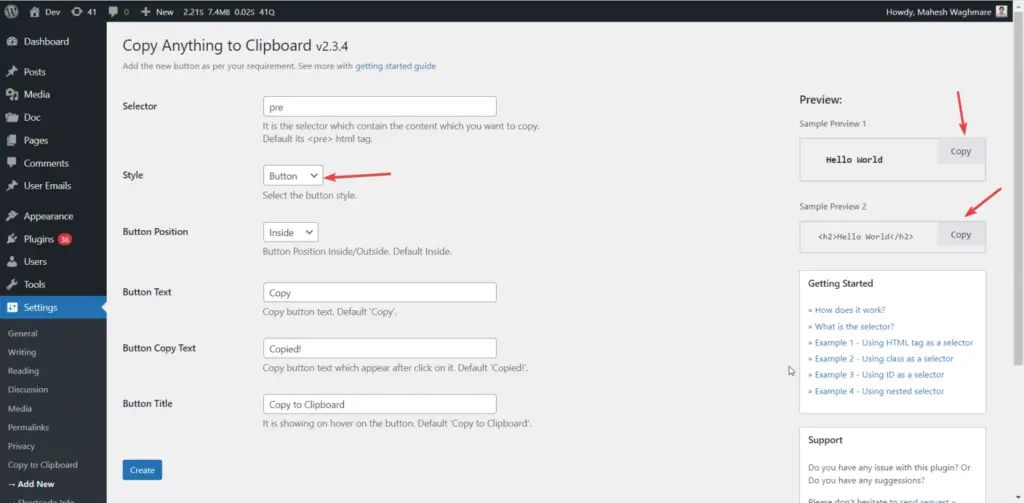
Step 2 – Add the pre tag as selector
Step 3 – Select the button style

Here,
We can see the button style and the live preview.
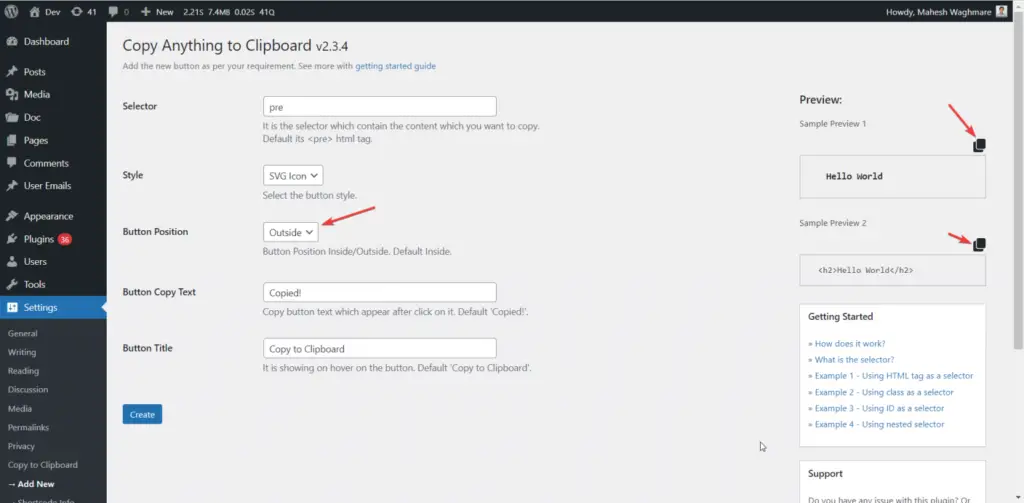
You can change the site with SVG icon as:

Now, Click on create.
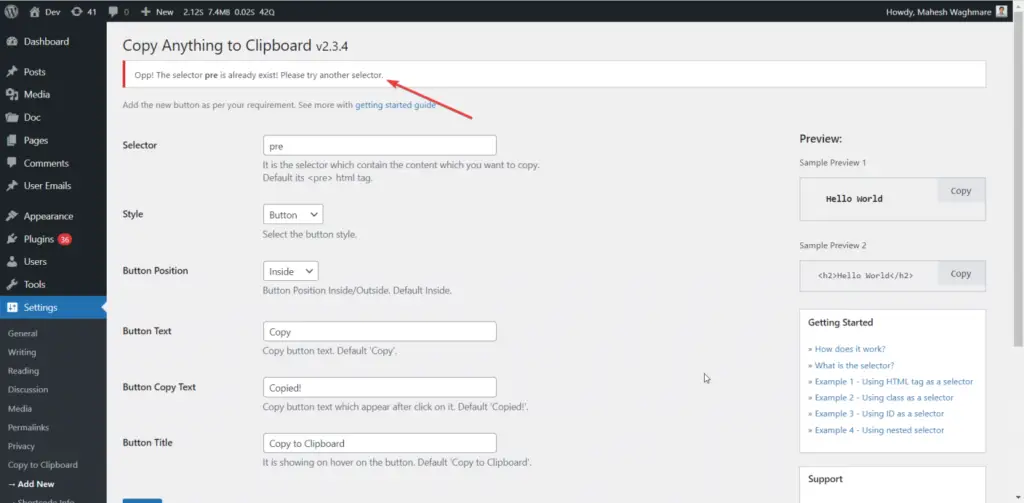
NOTE: You may see something below error. It’s basically you have the same selector created before. Just change the selector.

Finally, click on Create
You’ll see the screen below:

On click on the SVG icon, the code is copied to the clipboard.
See below LIVE example
<?php
echo 'Hello World';
?>
Use Case 3: How to add the copy button to HTML list Use Case 3: How to add the copy button to HTML list
Some users request the feature to copy the HTML list.
E.g.
<ul>
<li>Chapter 1 Real Numbers.</li>
<li>Chapter 2 Polynomials.</li>
<li>Chapter 3 Pair of Linear Equations in Two Variables.</li>
</ul>
Suppose you want to add the copy button to this list.
To do this, Follow below steps:
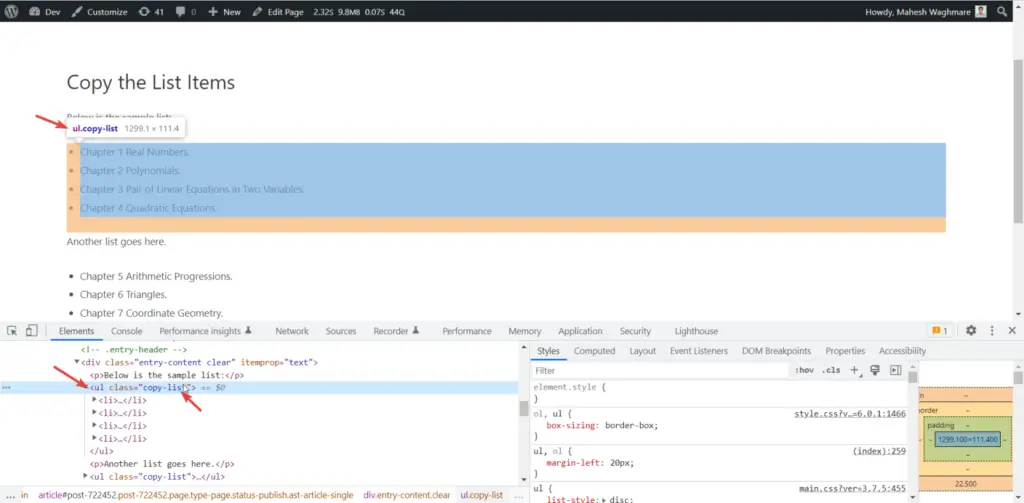
Step 1 – Click the class which exists for your ul or li HTML tag as:

Here, We can see the class copy-list which exists for the ul tag.
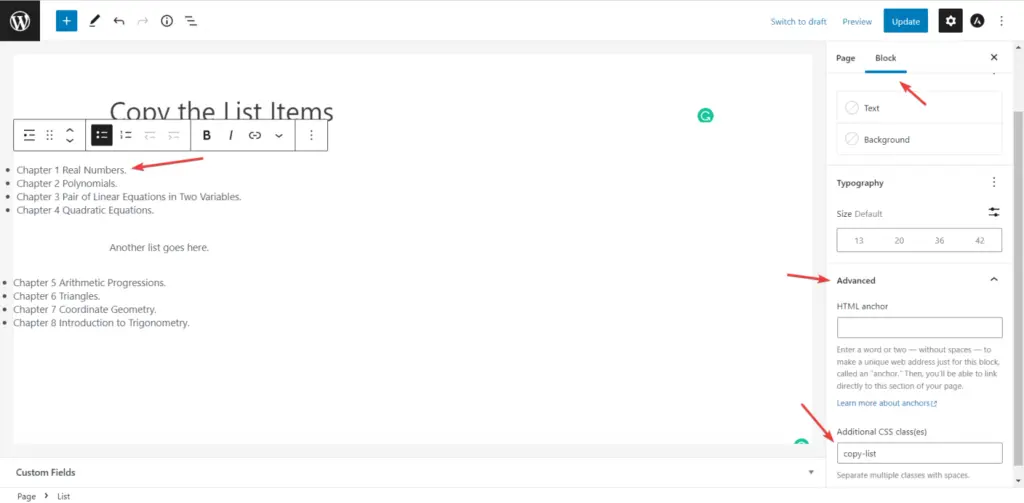
I am using Gutenberg and in Gutenberg editor, we can add a class manually from:

No matter which editor you are using.
You can use any editor e.g. Elementor, Gutenberg, Divi, or Beaver Builder.
Just check if the class or ID exists for that list.
Step 2 – Now, Click on “Add new”

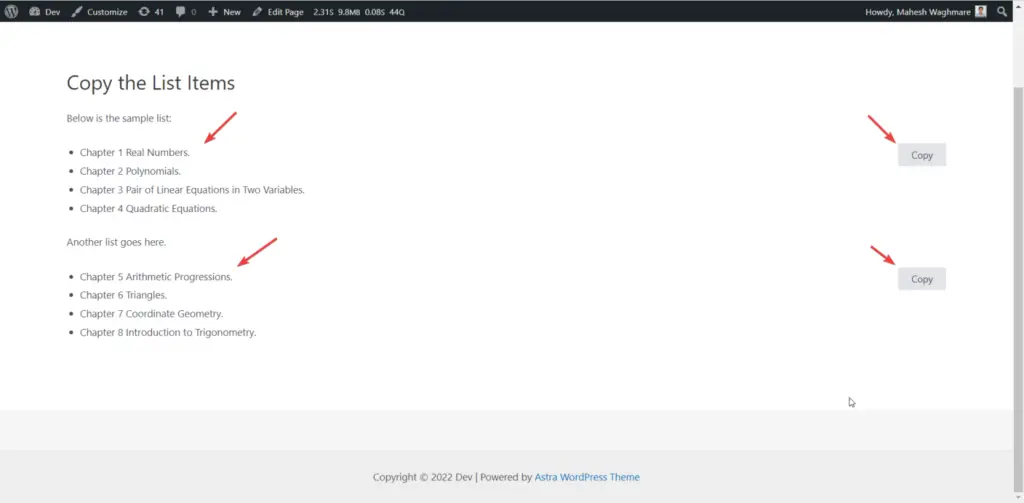
Now, You can see the copy button added to both list.
NOTE: I had added the same class to the two lists.

See below LIVE example:
- Chapter 1 Real Numbers.
- Chapter 2 Polynomials.
- Chapter 3 Pair of Linear Equations in Two Variables.
Other Customizations Other Customizations
Enough?
Nope, You can even do more customizations like:
- Change Copy button text
- Change Copied text
- Change Button Style
- etc.

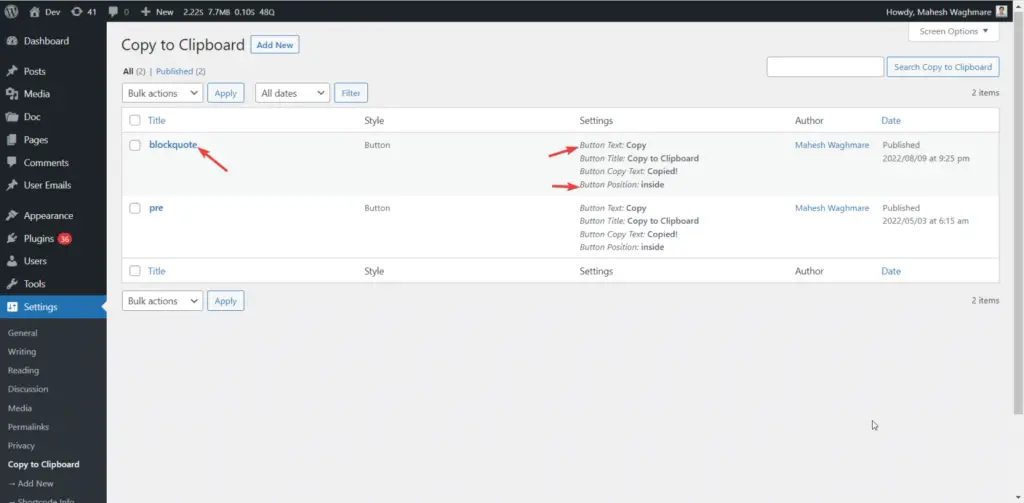
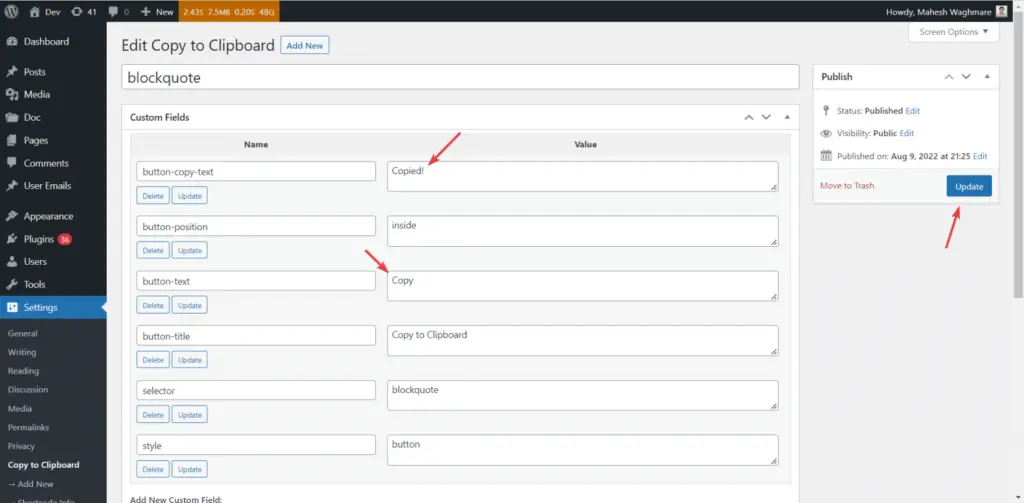
You can change the button text, Title Text, and even the button copied text too.
Just click on the edit button and change the values and click on Update.

How to Download? How to Download?
Simply scan the QR code below to go to the download page:




how to add css ?
For now, You can add it though the customizer.
In future I’ll add a hook to add the CSS which only load on that specific page.
Hi Mahesh,
first: great plugin – congrats!
So pls can you tell me, how to style the button with the customizer? I try a lot with Simple Custom CSS but there’s nothing i could change by myself…
thx a lot!
Peter
how to add css ?
For now, You can add it though the customizer.
In future I’ll add a hook to add the CSS which only load on that specific page.
Hi Mahesh,
first: great plugin – congrats!
So pls can you tell me, how to style the button with the customizer? I try a lot with Simple Custom CSS but there’s nothing i could change by myself…
thx a lot!
Peter
Would really like to use your plugin.. but my page has dynamic data that is populated AFTER the page loads using js. Is there a quick work-around or code change I could make to the plugin to get a copy button attached to the dynamic class that populates AFTER page is loaded?
Very interesting request.
I’ll check it and provide the trigger which allow you to use it for that dynamic classes.
Would really like to use your plugin.. but my page has dynamic data that is populated AFTER the page loads using js. Is there a quick work-around or code change I could make to the plugin to get a copy button attached to the dynamic class that populates AFTER page is loaded?
Very interesting request.
I’ll check it and provide the trigger which allow you to use it for that dynamic classes.
I use Oxygen Builder, and shortcode Worked, but when i pun on the Modals/popup it didn’t work
I use Oxygen Builder, and shortcode Worked, but when i pun on the Modals/popup it didn’t work
The copied text after I click on the button shows on left sides which comes over the content and it doesn’t look good. Is there a way to display the tet on right side ?
The copied text after I click on the button shows on left sides which comes over the content and it doesn’t look good. Is there a way to display the tet on right side ?
can we have more customization option in button like background, borders, colors, font-styles etc.
can we have more customization option in button like background, borders, colors, font-styles etc.
Is there a way for me to change the button’s design, Let’s say change the buttons color or the position (middle, left, right) or size?
Is there a way for me to change the button’s design, Let’s say change the buttons color or the position (middle, left, right) or size?
Does it allow us to change the svg icon technically? on backend?
Does it allow us to change the svg icon technically? on backend?
I really liked the plugin, but i’m currently looking forward to find away to make the plugin copy a hyperlink below a specific text, i tried but i only found that the plugin can only copy the text in the frontend.
I will really appreciate if you can guide me to customize the plugin to could be able to copy the hyperlink!!
I really liked the plugin, but i’m currently looking forward to find away to make the plugin copy a hyperlink below a specific text, i tried but i only found that the plugin can only copy the text in the frontend.
I will really appreciate if you can guide me to customize the plugin to could be able to copy the hyperlink!!
What is the button id??
What is the button id??
How to change color of the text?
How to change color of the text?
Wonderful plugin!!
I just noticed that it’s not copying blank lines. I’m using it for the pre tag. When I inspect, I can see that there are no visible line breaks in the html in the inspector.
But when the text is copied manually, there is no problem, I get the blank lines.
Ideas?
Wonderful plugin!!
I just noticed that it’s not copying blank lines. I’m using it for the pre tag. When I inspect, I can see that there are no visible line breaks in the html in the inspector.
But when the text is copied manually, there is no problem, I get the blank lines.
Ideas?
it do not break the line?
it do not break the line?
Multiple lines of text become a single line. How can I preserve the line break code?
Multiple lines of text become a single line. How can I preserve the line break code?
How can I enable it for my amp site?
How can I enable it for my amp site?
Hi there, thanks for this plugin. How can I customice (color) of the svg copy button? I want to change from grey to red
Hi there, thanks for this plugin. How can I customice (color) of the svg copy button? I want to change from grey to red
You can use the CSS property fill: red to change the color.
If possible please contact on mwaghmare7@gmail.com and share your website details where you have used the plugin.
I’ll share you the code snippet thought email.
Is it possible to copy text with emoji?
Hello Alyson,
Yes. You can.
Can you please share the details on email mwaghmare7@gmail.com
I’ll check it and let you know the possible way.
You can use the CSS property fill: red to change the color.
If possible please contact on mwaghmare7@gmail.com and share your website details where you have used the plugin.
I’ll share you the code snippet thought email.
Is it possible to copy text with emoji?
Hello Alyson,
Yes. You can.
Can you please share the details on email mwaghmare7@gmail.com
I’ll check it and let you know the possible way.
how can i copy of my shortcode link
because i have gamipress link {[gamipress_referral_url rl=”http://website.com/”]}
how can i copy actual link using copy to clipboard ????
how can i copy of my shortcode link
because i have gamipress link {[gamipress_referral_url rl=”http://website.com/”]}
how can i copy actual link using copy to clipboard ????
Hi, looks greate plugin, I check one issue in this plugin that: when i used in to copy code its not seprate same as showing in blog: space formating issue
Hi, looks greate plugin, I check one issue in this plugin that: when i used in to copy code its not seprate same as showing in blog: space formating issue
Simple plugin, i use it on a couple of my blogs
thank you and keep up the great work Mahesh 🙌
Simple plugin, i use it on a couple of my blogs
thank you and keep up the great work Mahesh 🙌
can I change the svg over the function?
can I change the svg over the function?
Is there a way to copy the formatting of whatever is in the tags — I have several paragraphs and a bulleted list that includes a link… after using the “copy” button on that section, when I paste into Gmail (for example) it only pastes plain text. The paragraph formatting and link are gone.
Hello 👋,
Can you please send an email on mwaghmare7@gmail.com
And share the details including the URLs and the screenshots.
So, I’ll check it, reproduce it and provide you the custom solution or maybe release an update with such improvement.
Is there a way to copy the formatting of whatever is in the tags — I have several paragraphs and a bulleted list that includes a link… after using the “copy” button on that section, when I paste into Gmail (for example) it only pastes plain text. The paragraph formatting and link are gone.
Hello 👋,
Can you please send an email on mwaghmare7@gmail.com
And share the details including the URLs and the screenshots.
So, I’ll check it, reproduce it and provide you the custom solution or maybe release an update with such improvement.
hi! Excellent plugin! thanks! but, why need a cron job “copy_the_code_admin_daily” ?
Hello,
It was the analytics data which used recently.
Not, its no longer needed as the Freemius SDK is included in the plugin which does it very well.
The code was deprecated and removed from our current development release so it’ll not exist in the upcoming release.
hi! Excellent plugin! thanks! but, why need a cron job “copy_the_code_admin_daily” ?
Hello,
It was the analytics data which used recently.
Not, its no longer needed as the Freemius SDK is included in the plugin which does it very well.
The code was deprecated and removed from our current development release so it’ll not exist in the upcoming release.
Great plugin, Mahesh – exactly what I was after! Much appreciated, and all the best! 🙂
Great plugin, Mahesh – exactly what I was after! Much appreciated, and all the best! 🙂
Hi, this is a great plugin. I have a question for you. We are aiming to create a button that allows people to copy the content code of a blog post (not the text but the html.) I got it to copy the text using the selector “article.” Is there a way to get it to copy the code instead? We are essentially trying to duplicate the Republish This function on this site (scroll to the bottom): https://columbianewsservice.com/2022/05/17/gonna-do-it-my-way-a-bronx-natives-accidental-road-to-home-ownership-and-housing-activism/ Thank you! Chris
Hello 👋,
If I understand correctly then you want to add a copy button to article. And on click on that button you want to copy the HTML of article selector.
If yes. Then please share the page URL where I see the page and the article and reproduce and check it on my local environment.
Once I get it then I’ll provide you the possible solution.
Also, instead of discussing here we’ll discuss though email.
Please refer my email for further discussion:
mwaghmare7@gmail.com
Hi Mahesh. Thanks for the great plugin. I’m interested in this solution too, so that I can copy HTML-formatted text to a Microsoft Word document. Did you manage to get this working for Christine? Happy to continue discussion by email if that’s preferable. Thanks for your help.
Hi,
I’m bit confused about Christine word. What is the meaning of this? In which context you want to use the plugin.
We’ll discuss here as well. But if it’s something non public information or long threaded information then we’ll discuss over email.
Hi, this is a great plugin. I have a question for you. We are aiming to create a button that allows people to copy the content code of a blog post (not the text but the html.) I got it to copy the text using the selector “article.” Is there a way to get it to copy the code instead? We are essentially trying to duplicate the Republish This function on this site (scroll to the bottom): https://columbianewsservice.com/2022/05/17/gonna-do-it-my-way-a-bronx-natives-accidental-road-to-home-ownership-and-housing-activism/ Thank you! Chris
Hello 👋,
If I understand correctly then you want to add a copy button to article. And on click on that button you want to copy the HTML of article selector.
If yes. Then please share the page URL where I see the page and the article and reproduce and check it on my local environment.
Once I get it then I’ll provide you the possible solution.
Also, instead of discussing here we’ll discuss though email.
Please refer my email for further discussion:
mwaghmare7@gmail.com
Hi Mahesh. Thanks for the great plugin. I’m interested in this solution too, so that I can copy HTML-formatted text to a Microsoft Word document. Did you manage to get this working for Christine? Happy to continue discussion by email if that’s preferable. Thanks for your help.
Hi,
I’m bit confused about Christine word. What is the meaning of this? In which context you want to use the plugin.
We’ll discuss here as well. But if it’s something non public information or long threaded information then we’ll discuss over email.
not copy emoji ??????
Nope. It copy the emojis as well.
Can you please send an email on mwaghmare7@gmail.com with the page URL where you have used the plugin?
So, I’ll check it and make it work for you.
not copy emoji ??????
Nope. It copy the emojis as well.
Can you please send an email on mwaghmare7@gmail.com with the page URL where you have used the plugin?
So, I’ll check it and make it work for you.