Overview Overview
We can create the dashboard widgets with the help of function wp_add_dashboard_widget() and with the action hook wp_dashboard_setup().
Complete Code is availalbe on Github. Visit WordPress Examples.
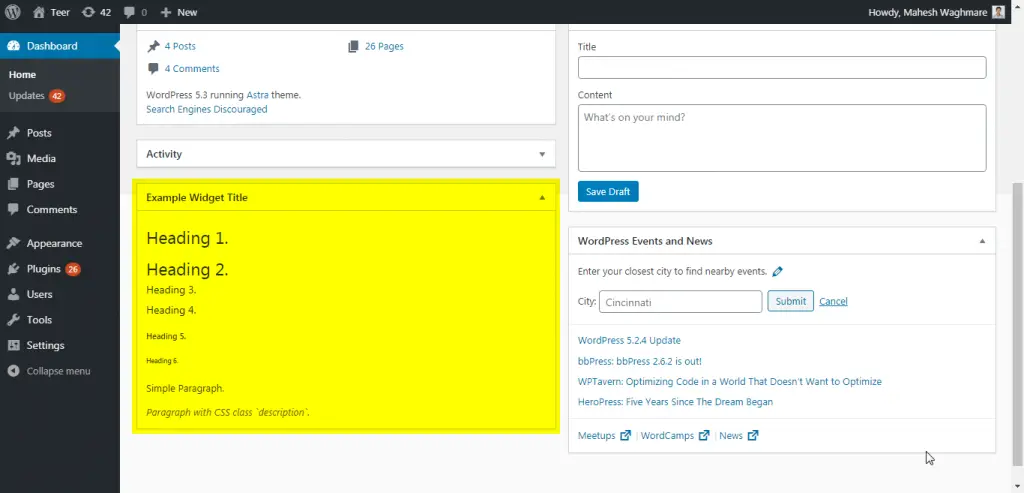
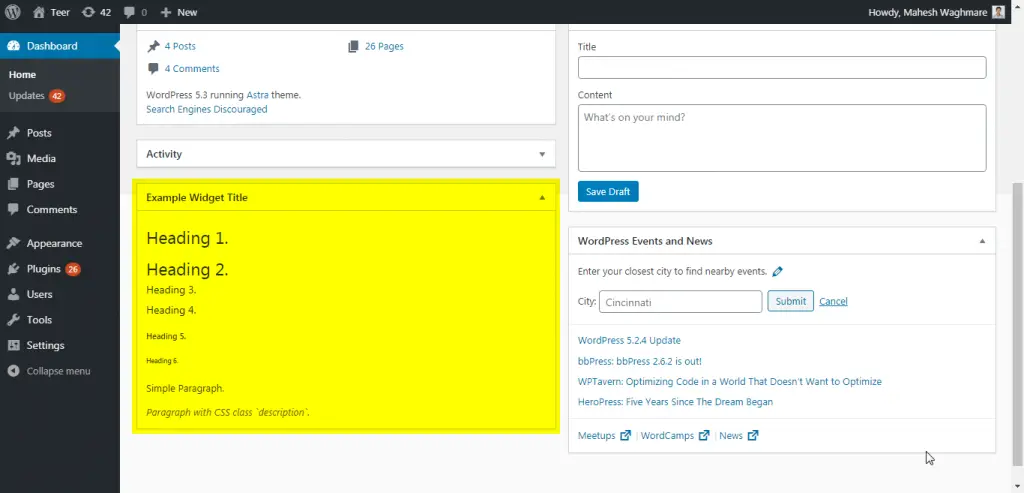
So, Let’s create step by step a simple Dashboard Widget which looks like below screenshot:

Register Widget Register Widget
Step 1: Add action wp_dashboard_setup with call back function. E.g.
add_action( 'wp_dashboard_setup', 'prefix_add_dashboard_widgets' );Here, prefix_add_dashboard_widgets is our callback function which adds our dashboard widget.
Step 2: Register dashboard widget with function wp_add_dashboard_widget() by calling it into our callback function prefix_add_dashboard_widgets(). E.g.
/**
* Add Dashboard Widget.
*
* @since 1.0.0
* @return void
*/
function prefix_add_dashboard_widgets() {
wp_add_dashboard_widget(
'wordpress_example_dashboard_widget', // Widget slug.
esc_html__( 'Example Widget Title', 'wordpress-examples' ), // Title.
'prefix_widget_markup' // Display function.
);
}Here, Function wp_add_dashboard_widget() have 3 parameters:
wordpress_example_dashboard_widget– This is a uniqueue widget ID.esc_html__( 'Example Widget Title', 'wordpress-examples' ),– Is a Widget Titleprefix_widget_markup– Is a callback function which render and disaplay the widget markup.
Step 3: Widget markup
/**
* Dashboard Widget Markup.
*
* @since 1.0.0
* @return void
*/
function prefix_widget_markup() {
?>
<h1><?php esc_html_e( 'Heading 1.', 'wordpress-examples' ); ?></h1>
<h2><?php esc_html_e( 'Heading 2.', 'wordpress-examples' ); ?></h2>
<h3><?php esc_html_e( 'Heading 3.', 'wordpress-examples' ); ?></h3>
<h4><?php esc_html_e( 'Heading 4.', 'wordpress-examples' ); ?></h4>
<h5><?php esc_html_e( 'Heading 5.', 'wordpress-examples' ); ?></h5>
<h6><?php esc_html_e( 'Heading 6.', 'wordpress-examples' ); ?></h6>
<p><?php esc_html_e( 'Simple Paragraph.', 'wordpress-examples' ); ?></p>
<p class="description"><?php esc_html_e( 'Paragraph with CSS class `description`.', 'wordpress-examples' ); ?></p>
<?php
}Great! We have just registered a new Dashboard widget which adds some dummy markup.
Output Output
Now go to your dashboard and you can see something like below screenshot:

Conclusion Conclusion
We can register the Dashboard widget in WordPress with function wp_add_dashboard_widget() and with the action hook wp_dashboard_setup().
Let’s try it yourself. Happy Coding.


