Gutenberg is merged into WordPress core from 5.0. Gutenberg is not limited for the Editor.
Gutenberg is now using outside the editor. Below are some places in WordPress which are build with Gutenberg.
- The Customizer
- The Widgets screen
- The Menu screen
The Gutenberg development phase 2 has some important improvements which include Global Styles, Block Templates, Block Patterns, and most interesting Full Site Editing which is a game-changer in WordPress.
So, I am going to create a series of articles in which we will learn everything about the Gutenberg.
We are going to Learn:
- How to create a simple Gutenberg block?
- How to add block styles?
- How to add block variations?
- How to add block settings?
- What is the difference in between BlockControls vs InspectorControls?
- How to add inline controls with BlockControls?
- How to add sidebar settings with InspectorControls?
- How to add the rich text editor with the RichText component?
- How to add an alignment control with the AlignmentToolbar component?
- How to create a Dynamic block?
- What are the Block Templates?
- What are the Block Patterns?
- How to store block settings in custom fields instead of the block settings?
- How to extend Gutenberg Editor Interface with SlotFills?
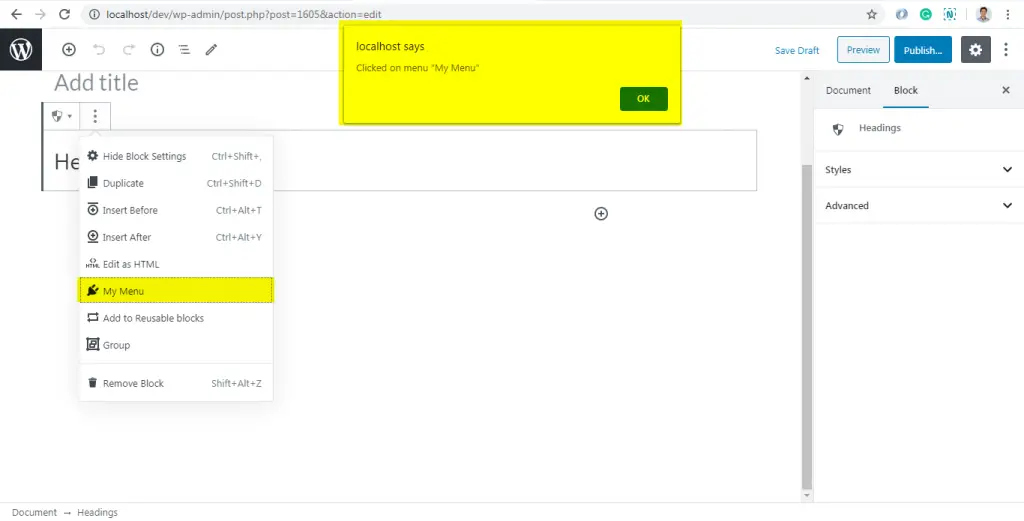
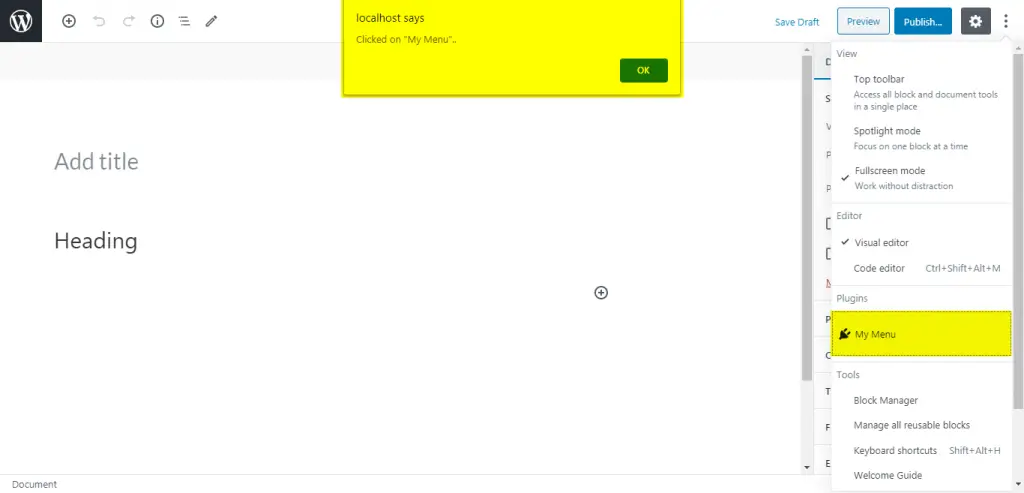
- How to add a custom block settings menu?
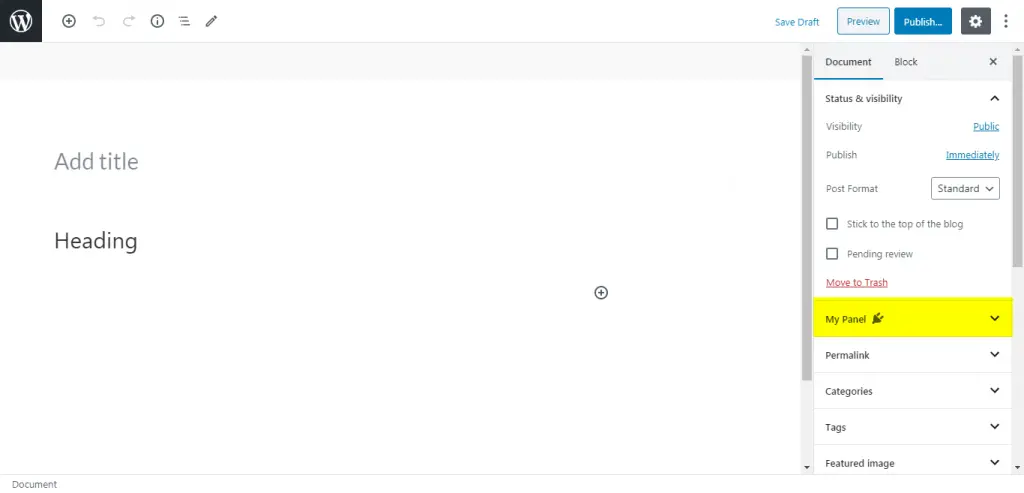
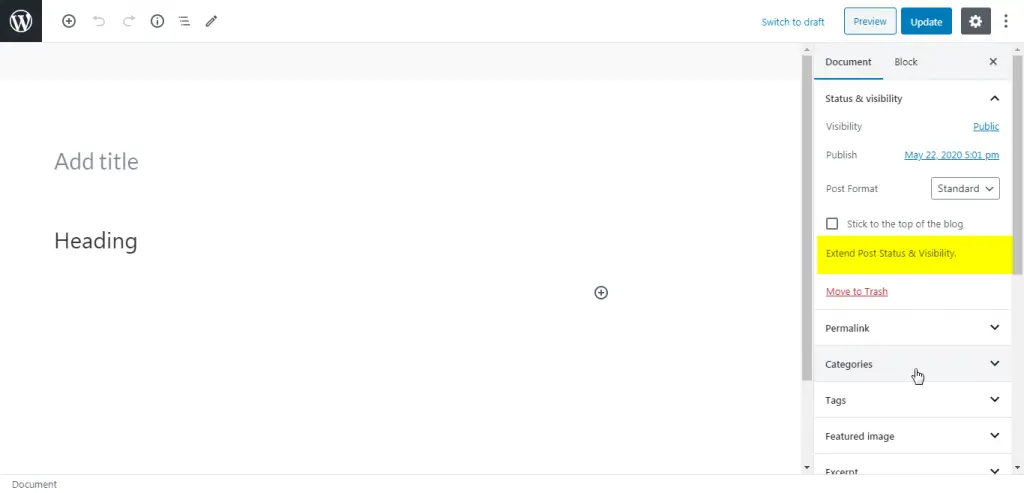
- How to add a custom document setting panel?
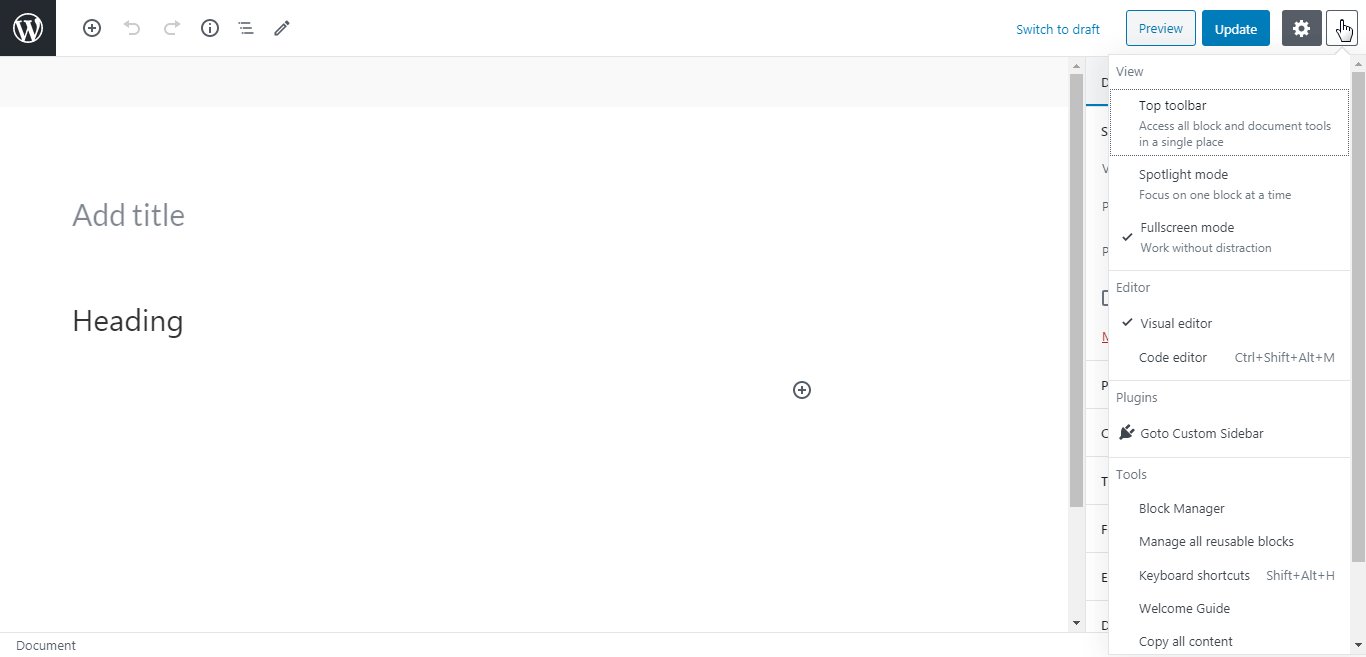
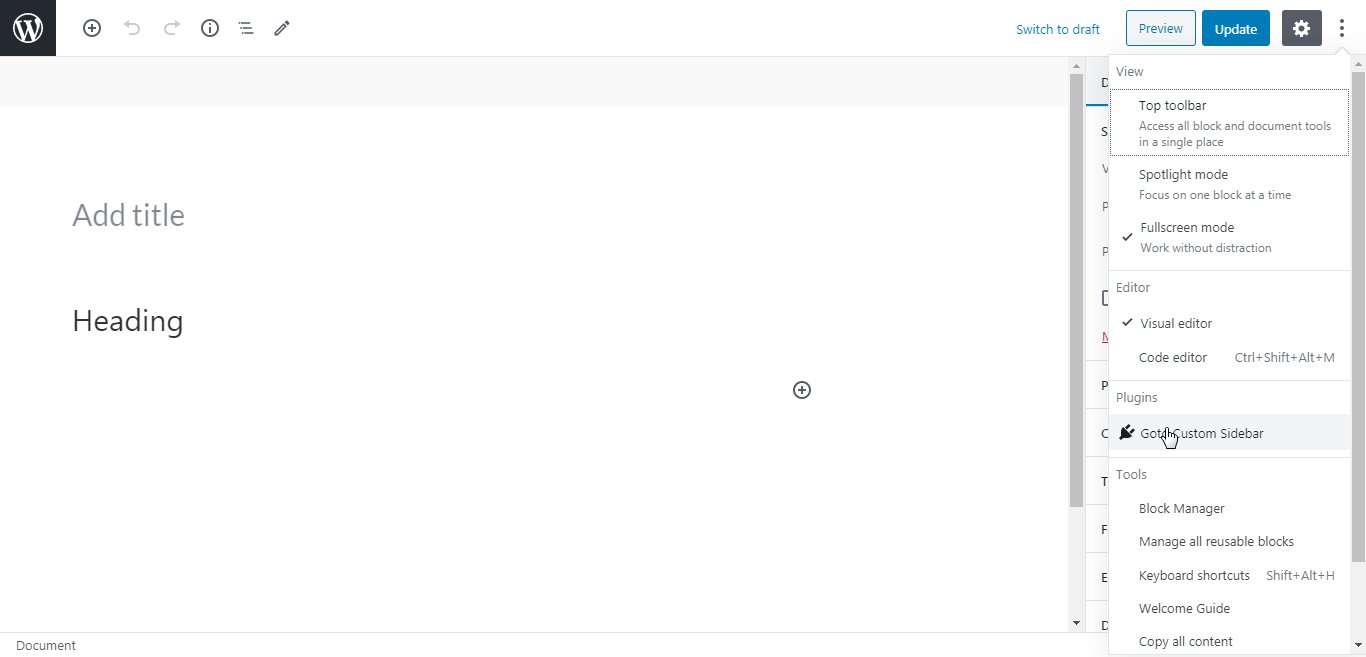
- How to add a custom more menu items?
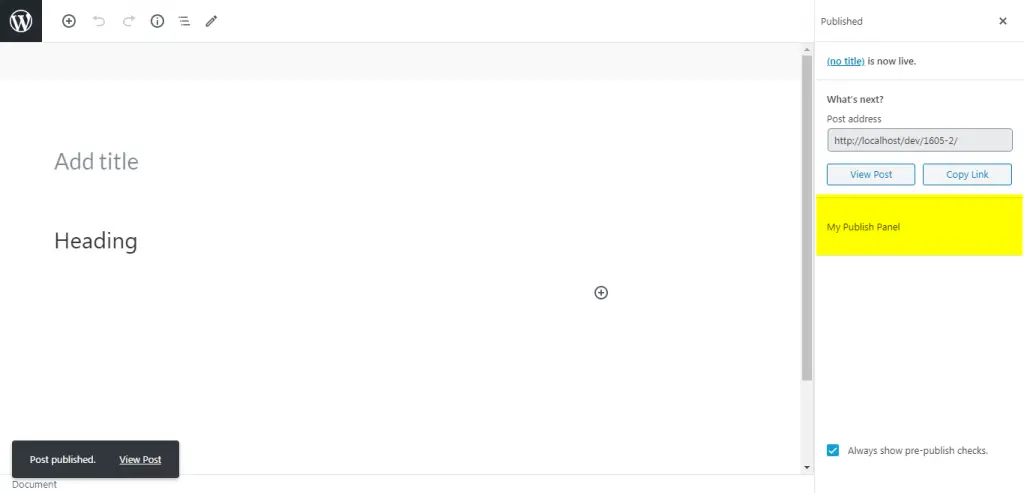
- How to add custom post publish panel?
- How to add a custom post status info?
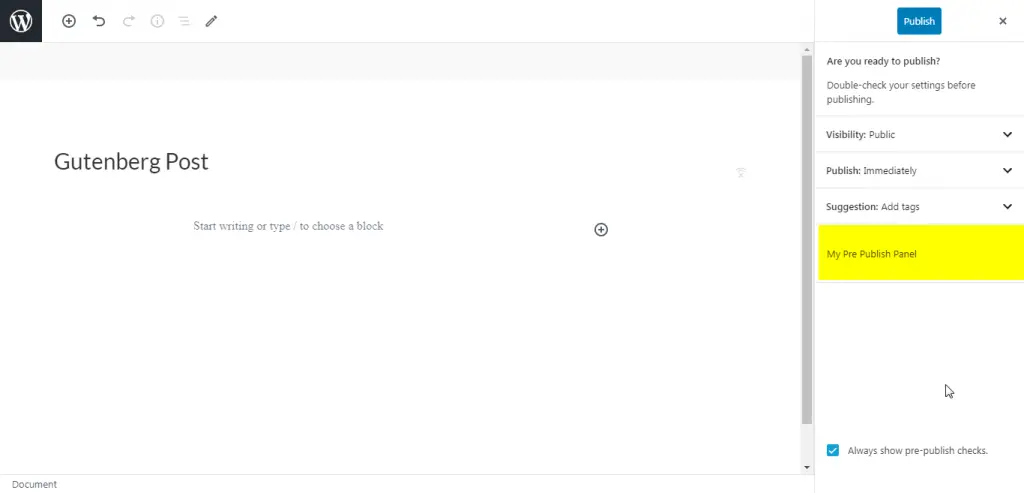
- How to add a custom pre-publish panel?
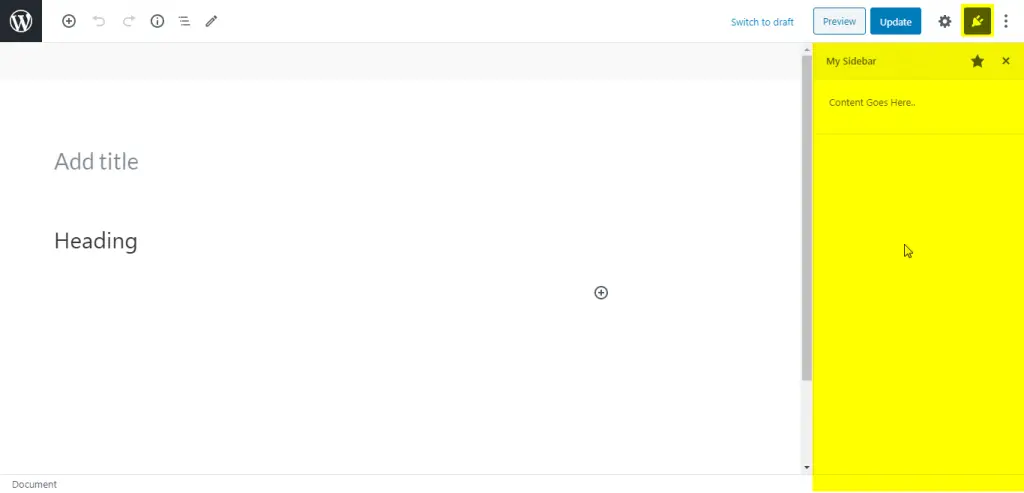
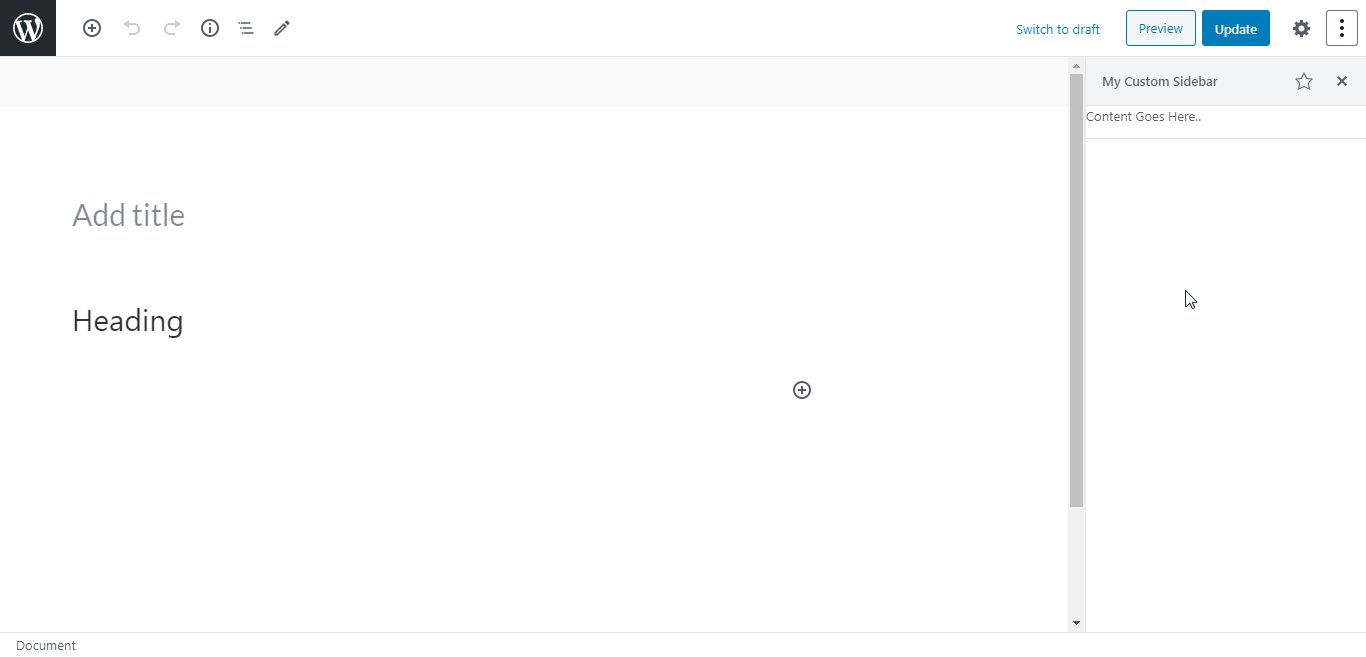
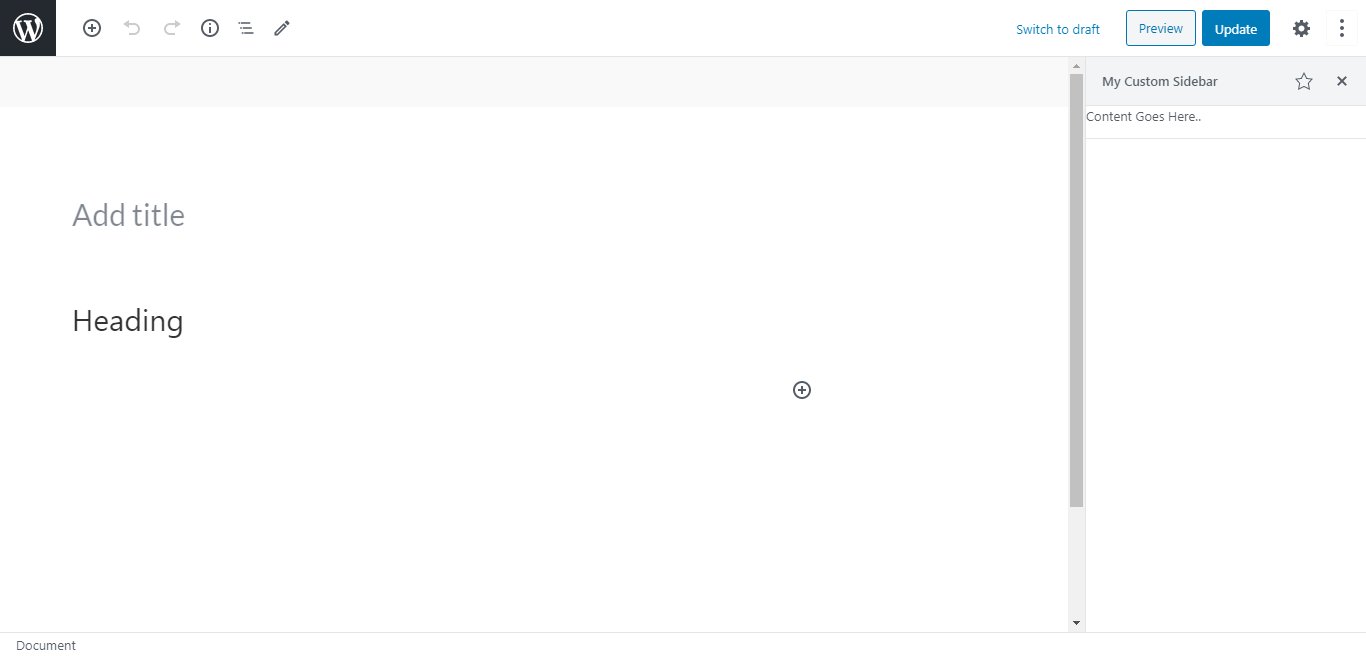
- How to add a custom sidebar?
- How to add a custom sidebar more menu item?
- How to add Gutenberg theme supports?
- What are the Block-based Themes?
Below are some screenshots of what we are going to learn.
Example Blocks Example Blocks
We are going to learn how to create a simple Card and Heading block.



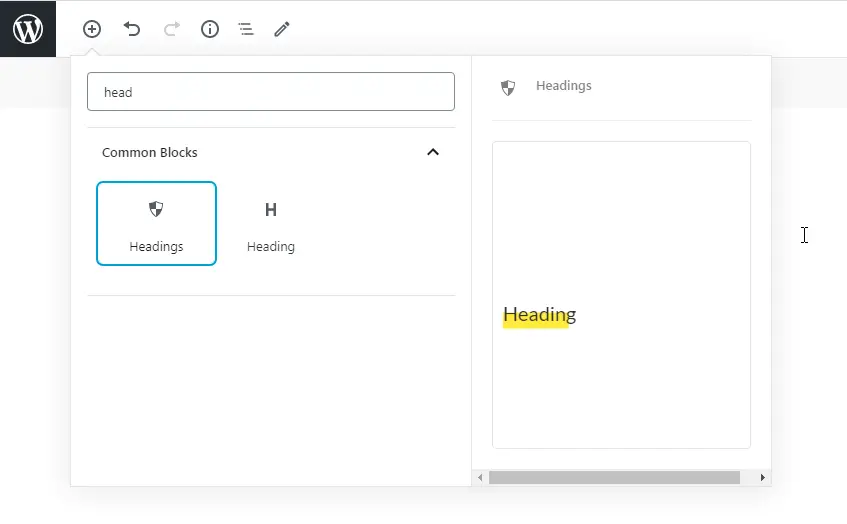
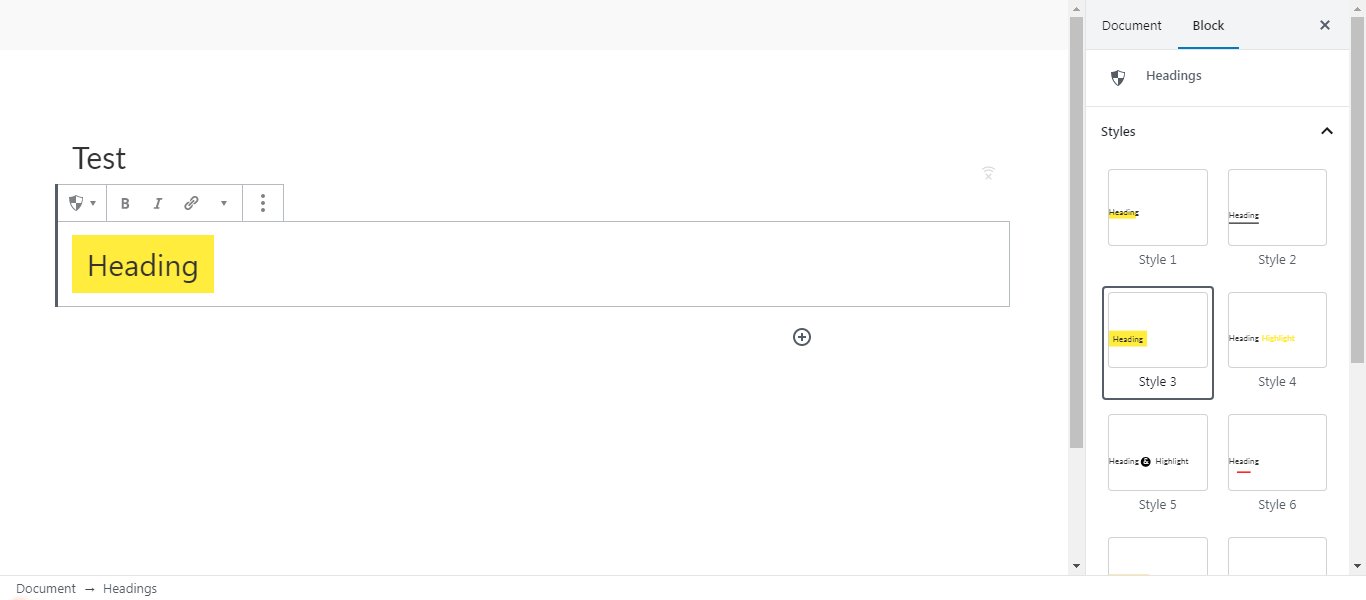
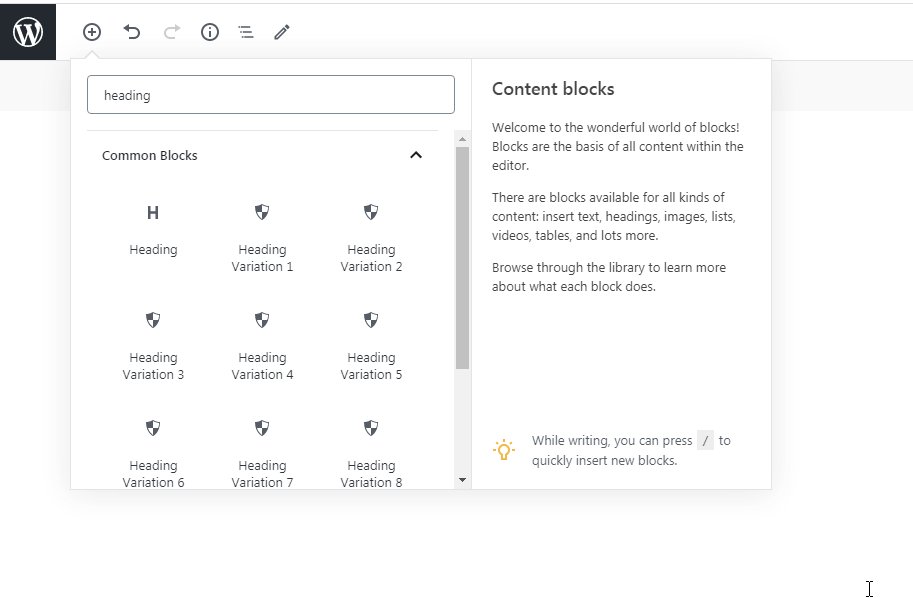
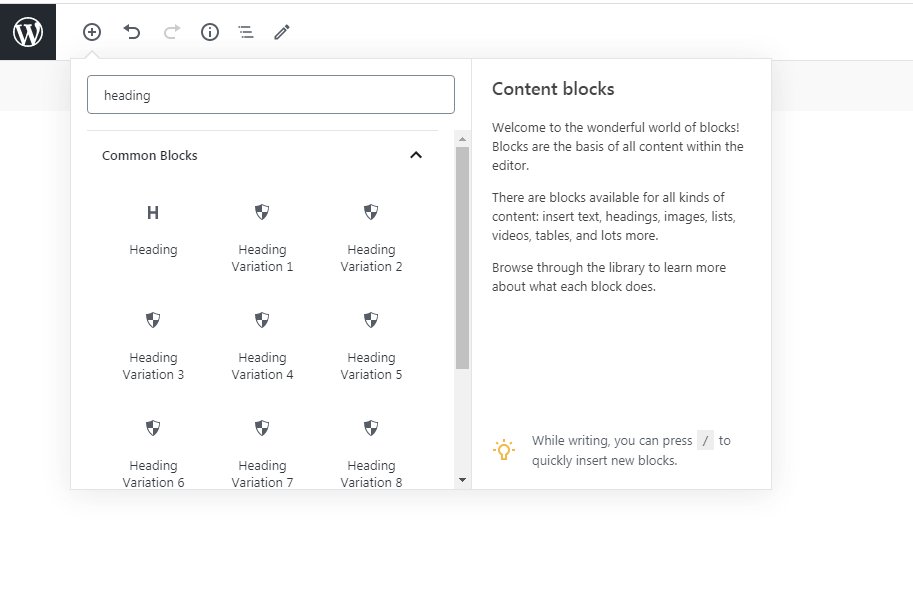
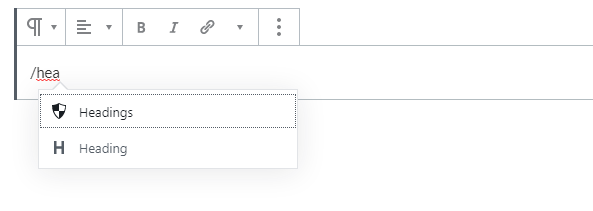
We can also add a new block by pressing a key / and then name of the block. We’ll get the available blocks into the dropdown from the search. below is the screenshot of our Headings block.


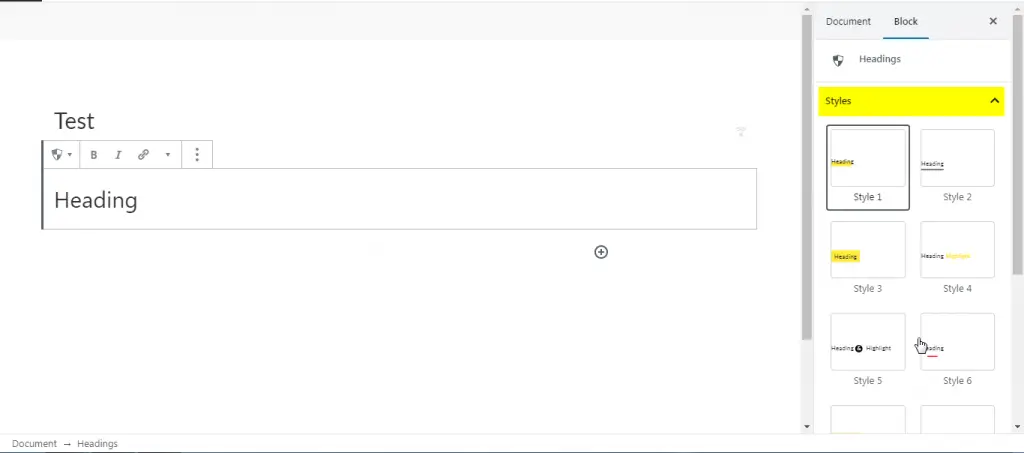
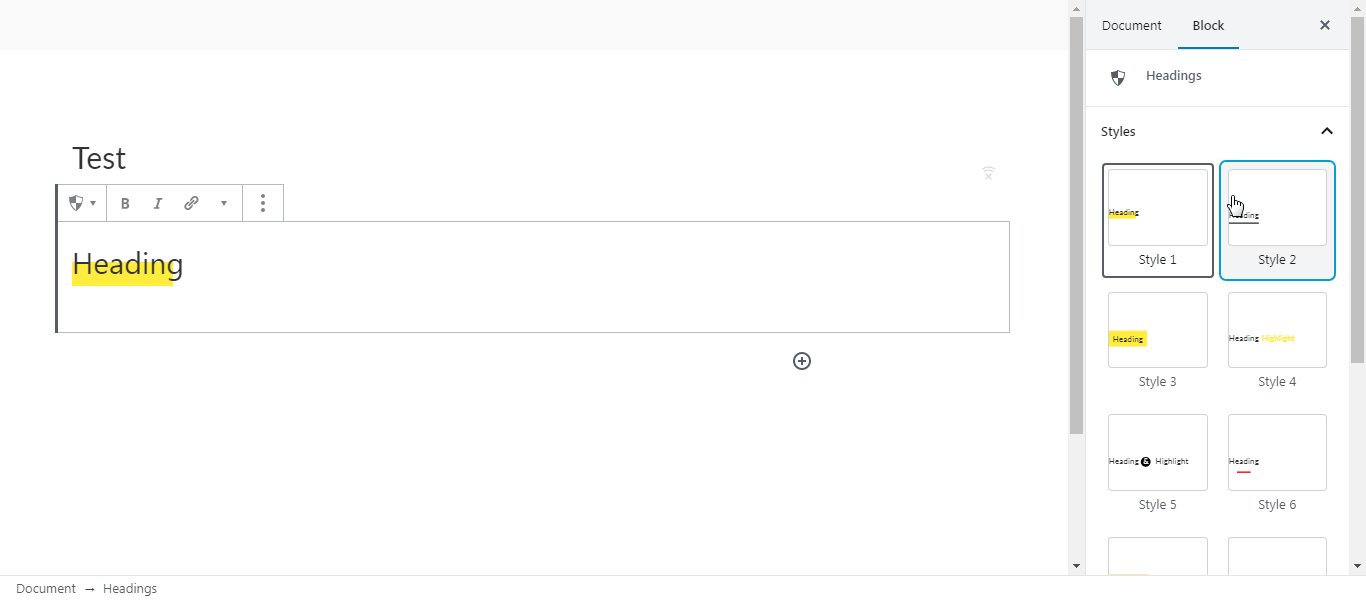
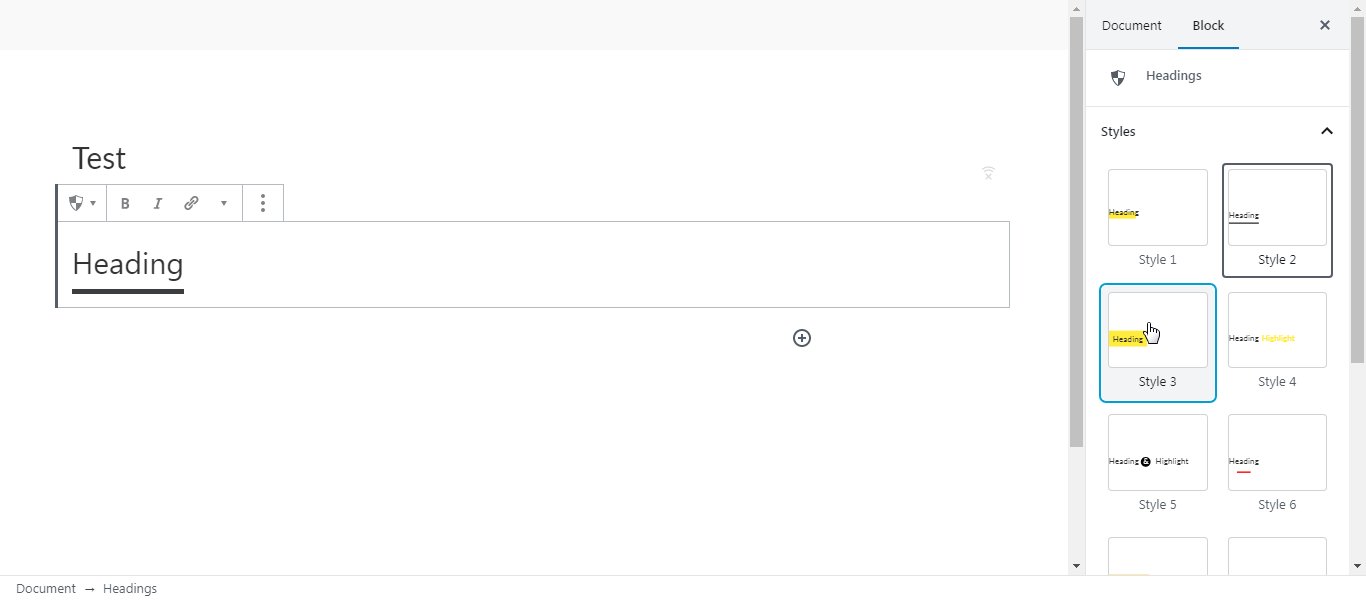
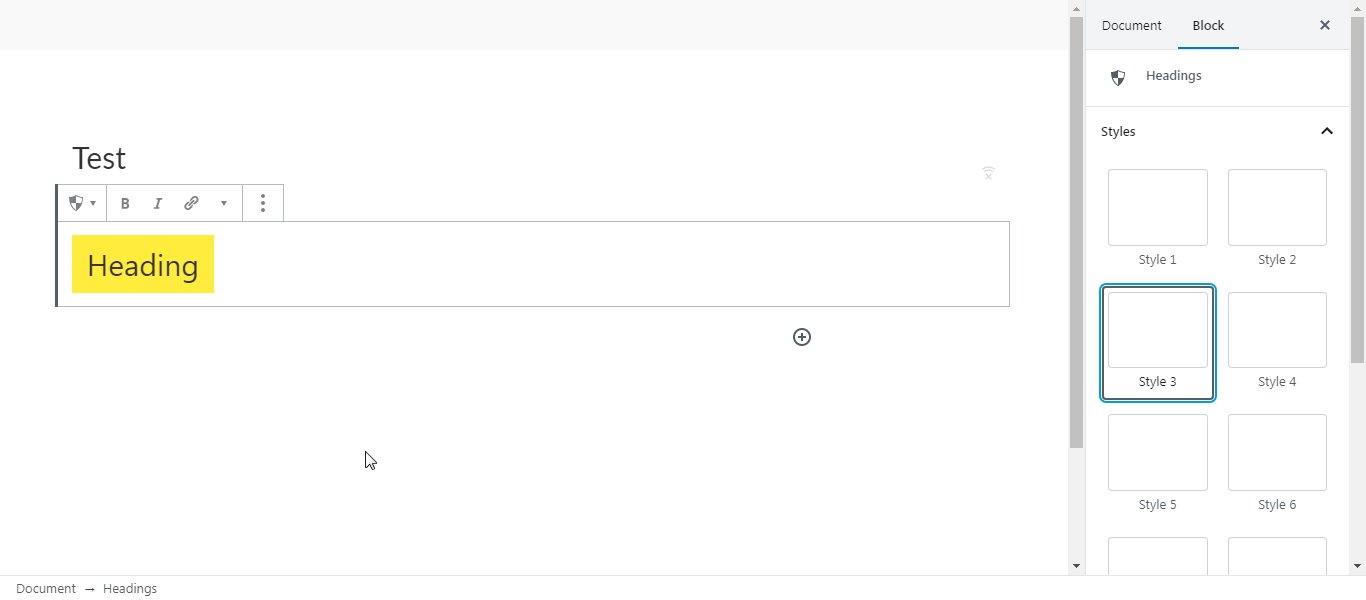
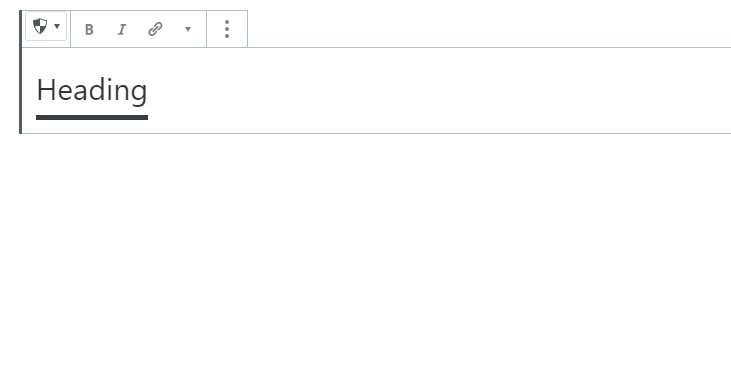
We can change the block styles from the sidebar Inspector Controls window.

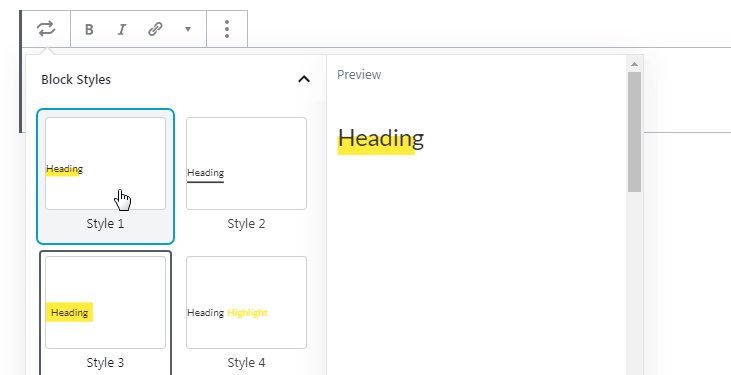
We can also change the block style from inline Block Controls like:

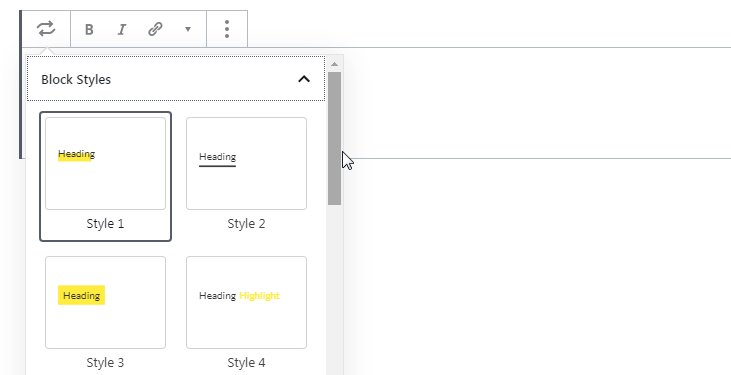
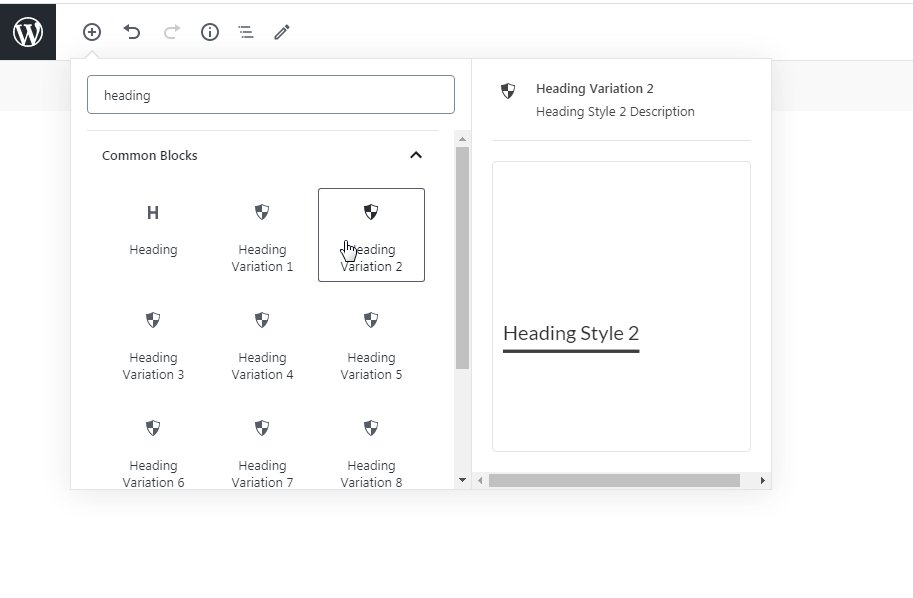
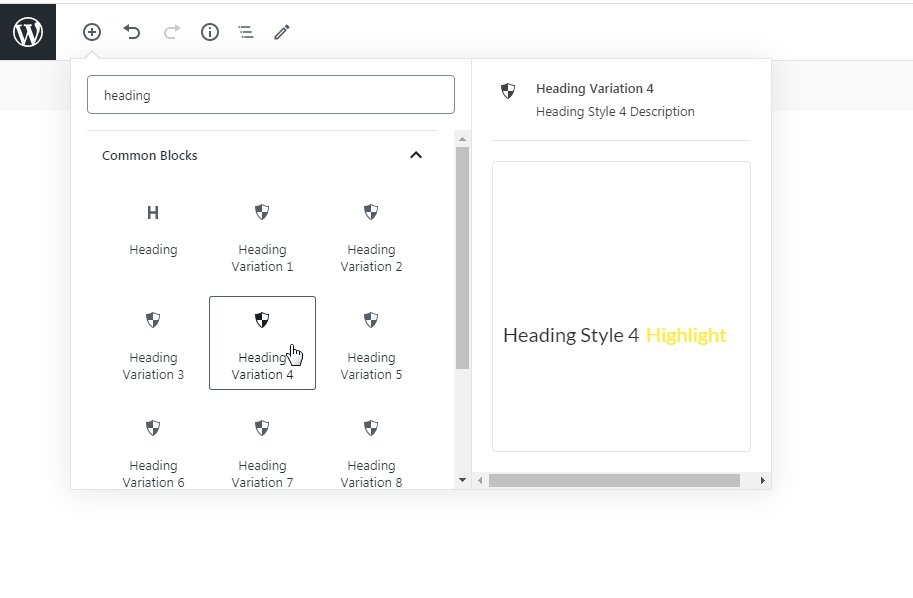
Almost same as block styles we can also create block variations. There is a little bit difference in the UI but it works almost same.

Note: We could not see the variations in quick search with /. We can see only the block in the quick block search.
See below screenshot:

We will learn how to extend Gutenberg block editor with available SlotFills.








And much more.


