In WordPress we can add a custom CSS into Customizer setting.
To add the custom CSS follow, below steps:
Example Example
Suppose, We want to change the heading background color, and text color.
E.g.

Here, We are going to change the CSS for the Homepage text.
I have below CSS which I want to add in WordPress.
.entry-title {
background: purple;
color: white;
padding: 15px 25px;
}
Open Customizer Open Customizer
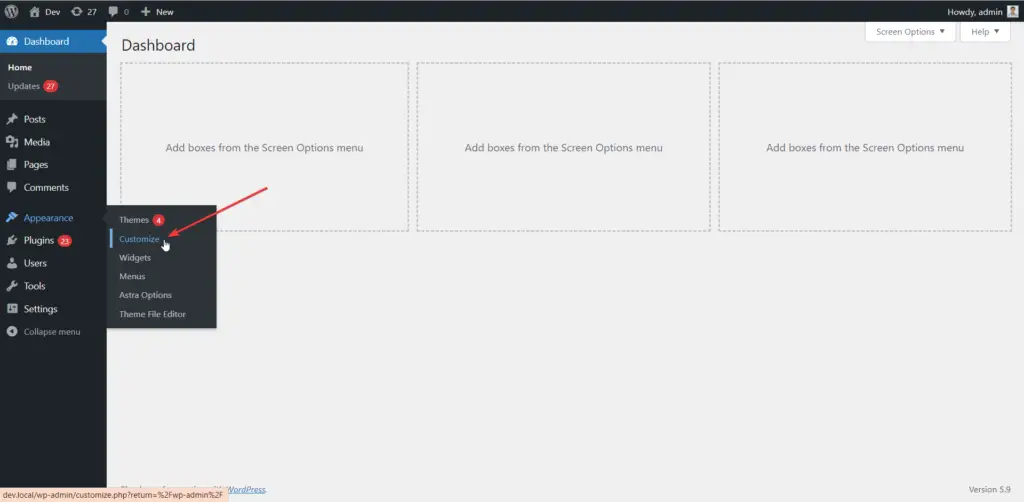
- Go to the WordPress backend
- and Click on Appearance
- and then Customizer:

Add CSS and Publish Add CSS and Publish
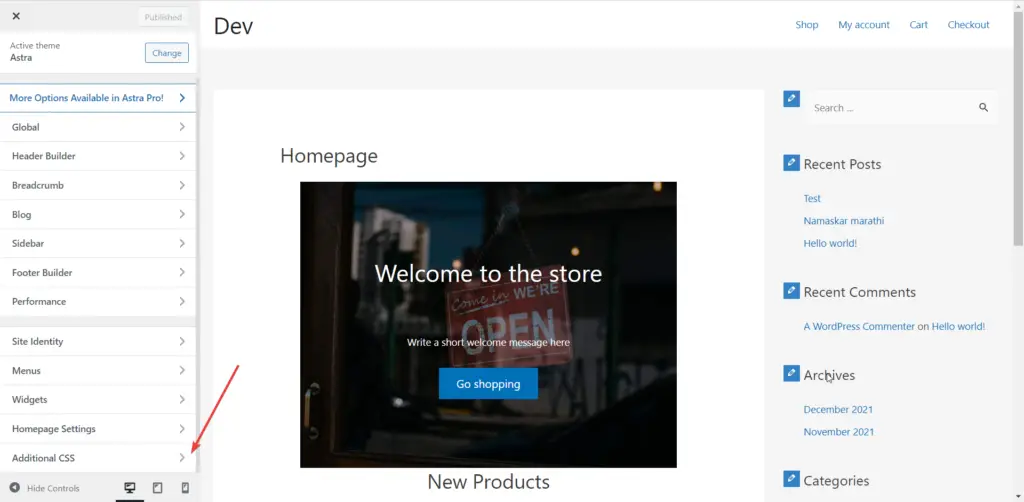
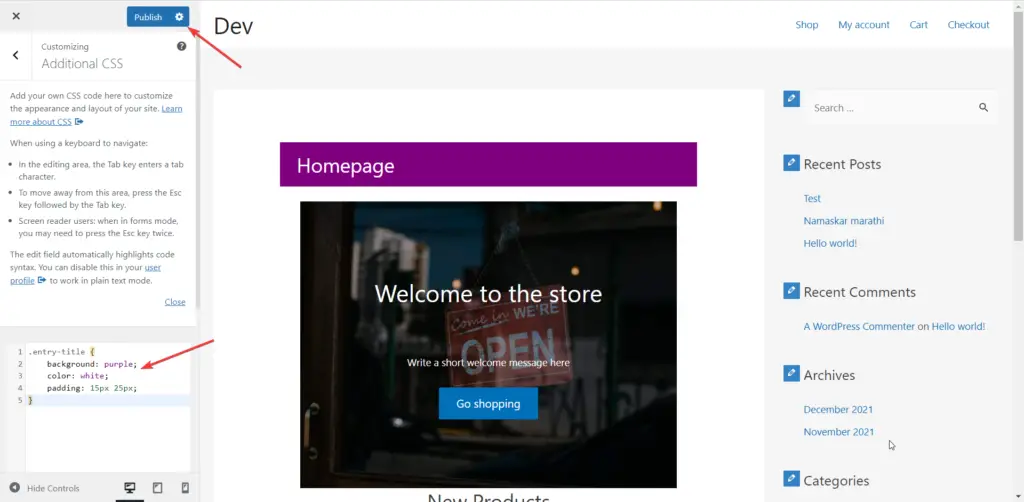
Navigate the Additional CSS section as below:

- Add the your custom CSS
- and click on Publish button

Now, After visiting to the page you can see your CSS applied to the Homepage heading.
Short Video Short Video
You can see the complete step-by-step video as below:


